(Spring) 스타트 스프링 부트 002일차 - Hibernate와 MySQL 연결하기
(자료구조) Vector vs ArrayList vs LinkedList
(Java) 자바의 정석 3판 012일차 - 다형성(클래스, 매개변수, 인터페이스), 참조타입의 형변환, 추상 클래스, 인터페이스, 단일 상속과 다중 상속

다형성(Polymorphism)
객체지향 개념에서 다형성이란 여러 가지 형태를 가질수 있는 능력을 의미함.
자바에서는 한 타입의 참조 변수로 여러 타입의 객체를 참조할 수 있도록 함으로써 다형성을 프로그램적으로 구현함.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25public class TV2 {
boolean power;
int channel;
void power(){}
void channelUp(){}
void channelDown(){}
}
class CaptionTV extends TV2 {
String text;
void caption(){}
}
class Test4 {
public static void main(String[] args) {
TV2 t = new TV2();
CaptionTV c = new CaptionTV();
TV2 t2 = new CaptionTV();
System.out.println(c.text);
// System.out.println(t2.text); TV2에 생성된 것만 참조 가능.
// CaptionTV c2 = new TV2(); CaptionTV보다 TV2가 가진 멤버가 더 적어서 생성 불가능.
}
}
다음과 같은 특성을 지닌다.참조변수 a = new 인스턴스타입() 을 기준으로 설명한다.
(Spring Boot) 스타트 스프링 부트 001일차 - 스프링(부트), 빌드툴, VO, Lombok, 어노테이션, Jackson, ORM, JPA, Hibernate

자바에 대한 근본도 없고, MVC, Servelet/JSP에 대한 이해도 제대로 없는데 이런 걸 해도 될런지 모르겠지만… 일단은 시작!
나머지는 병행해가면서 해보자…
스프링 vs 스프링 부트
- 스프링: 프론트로 치면 웹팩, 바벨, 걸프 설정 등등을 처음부터 내가 다 짜줘야함.
- 스프링 부트: CRA(Create React App) or Vue-CLI와 같이 알아서 설정을 도와줌.
IntelliJ에서 프로젝트를 만들 때 Sprign Initializer를 선택하면 된다.
보이지 않는다면 최신버전으로 업뎃하고 플러그인에서 Spring Boot가 제대로 설치/활성화 됐는지 확인하자.
스프링이란?
(Java) 자바의 정석 3판 011일차 - 상속과 포함, 오버라이딩, super, 패키지와 클래스, 접근 지정자

연습문제 실수
- 기존의 코드를 재사용할 수 있으면 하자.
1 | public class SutdaCard { |
형변환
10f와 10.0f는 동일하니 쓸 데 없는 .0을 안 찍도록 하자.지역변수
(자작) Hexo theme overdose starter
(JS) 문자, 단어, 동음이의어 갯수 세기

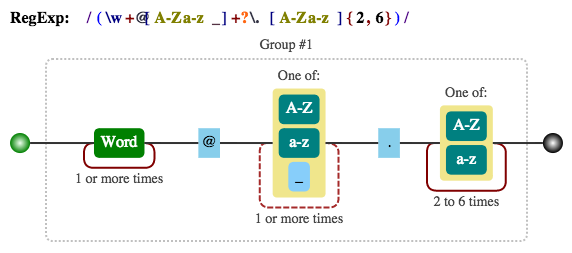
웰 컴 투 정규표현식
문자 & 단어 세기1
2
3
4
5
6
7
8
9
10
11const str =
`반응형웹, 반응형 웹, Responsive, responsive web 웹표준
웹표준, 웹 표준, Web Standard, web Standard`;
const countChar = (char, str) => {
const matchedChars = str.match(new RegExp(char, 'gmi'));
return matchedChars ? matchedChars.length : 0;
};
console.log(countChar('웹', str)); // 5
console.log(countChar('웹표준', str)); // 2
동음이의어 세기
(후기) 키워드 크롤러를 만들고 나서...
(자작) 키워드 크롤러

소스 코드 보러가기
사이트에서 원하는 내용만 수집해오는 크롤러.
더 나아가 mecab-ko와 같은 형태소 분석기를 사용하면 키워드 별로 분류하고 빈도수도 알아낼 수 있다.
무한 스크롤 페이지에 적합하게 만들었고, 페이지네이션 사이트를 크롤링 하려면 직접 구현해야한다.
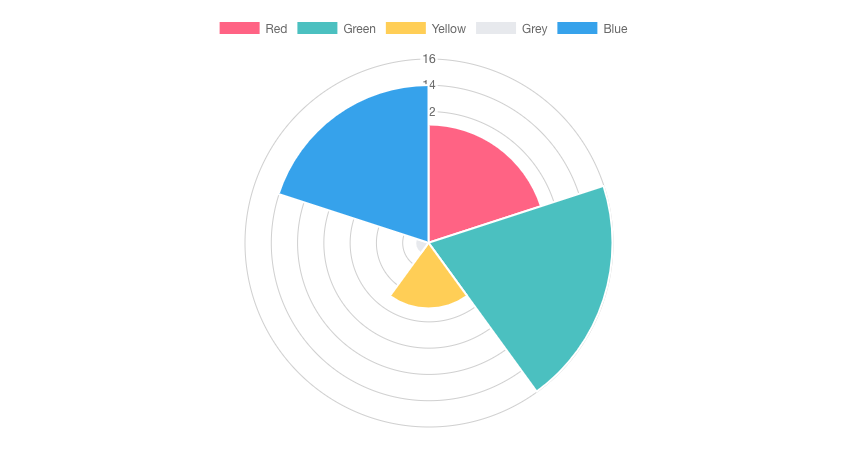
원티드의 프론트 개발 지원 자격을 크롤링 하여 키워드 별로 분류 후 나타낸 그래프
설치
1 | npm i |