(자작) 동적 테이블 생성기

개발 배경
예전부터 테이블 태그는 참 헷갈렸다.
어떤 게 행이고 어떤 게 열인지…
가끔은 행과 열 조차도 헷갈렸다.
- scope=”row”, scope=”col”
- rowspan, colspan
- row, col
그래서 그냥 내 맘대로 합치고 바꾸고 제목 설정하고 싶었다.
한글이나 엑셀에서는 가능한 것 같지만 HTML에서는 불가능 한 것 같았다.
그러한 불편함을 감수하고자 1년 전에 몇 시간동안 간단히 만든 적이 있다.
동적 테이블 생성 초기 버전
하지만 그냥 써보기만 해도 문제가 참 많다는 걸 알 수 있다.
그렇게 기억 속에 묻혀있었는데, 어느 한 분께서 친절하게 해당 사항에 대해 얘기를 꺼내셨고,
설날에 잉여였던 나는 길어야 2일 걸릴 줄 알았는데, 4일 밤낮을 샌 것 같다…
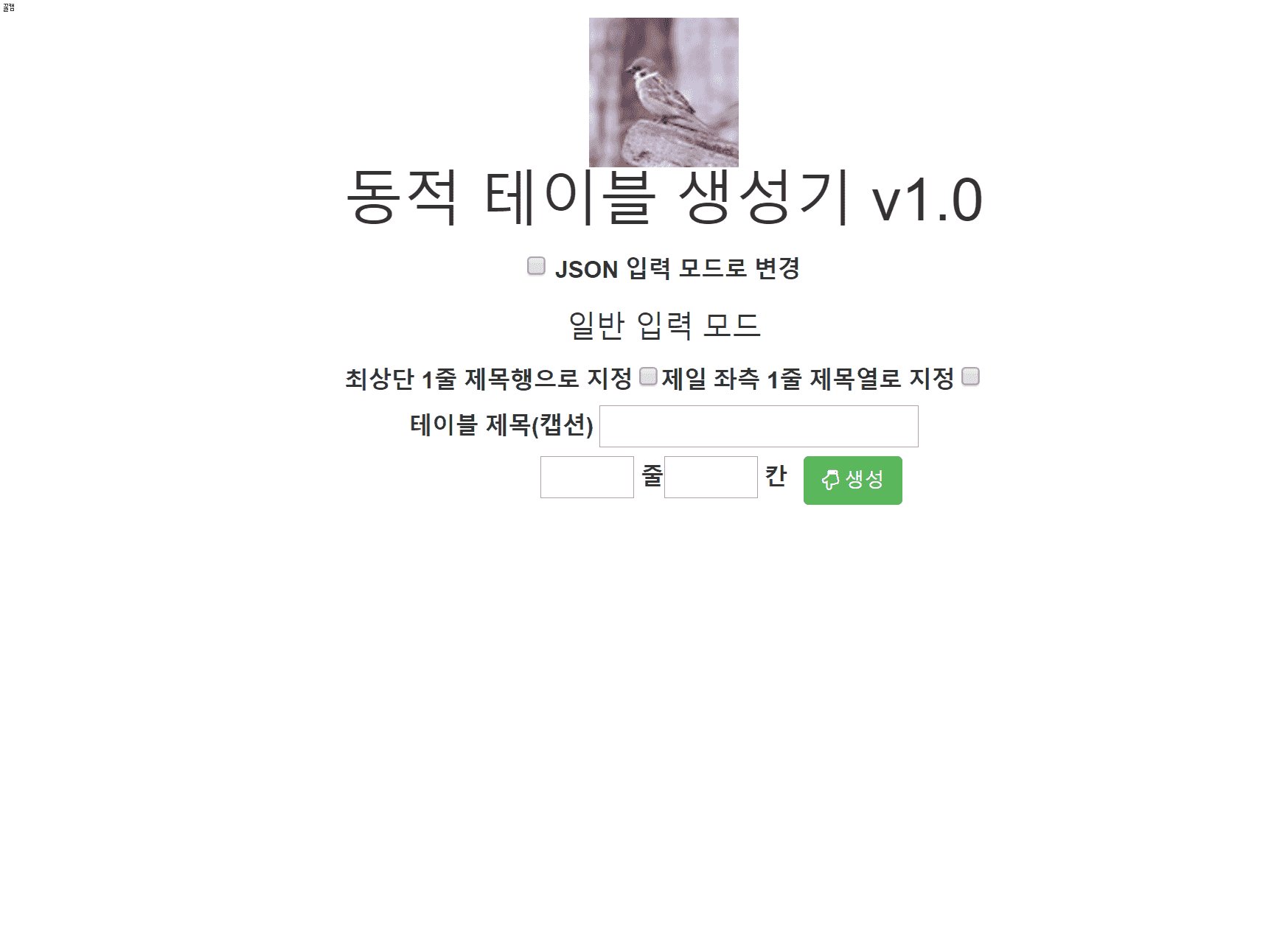
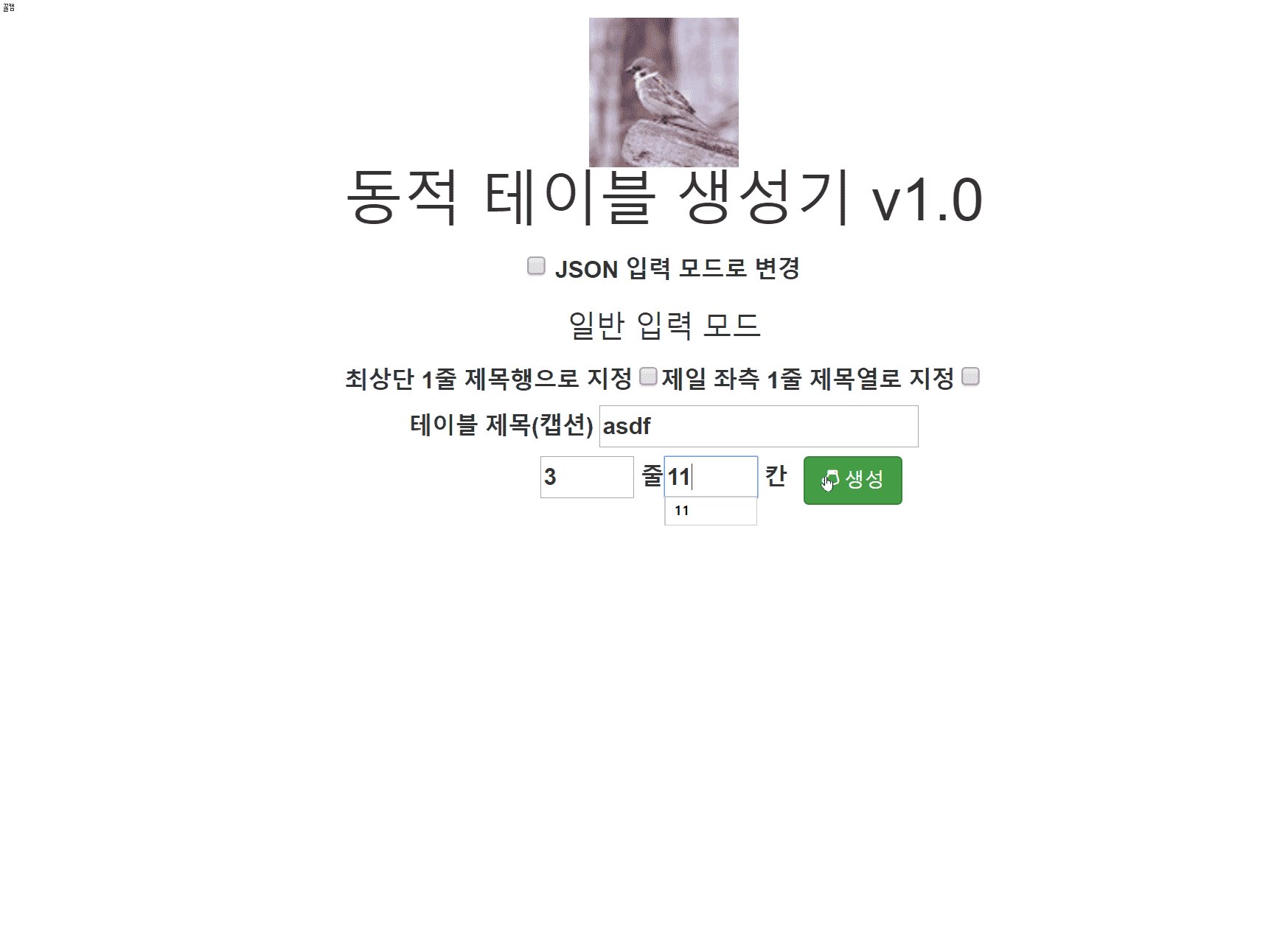
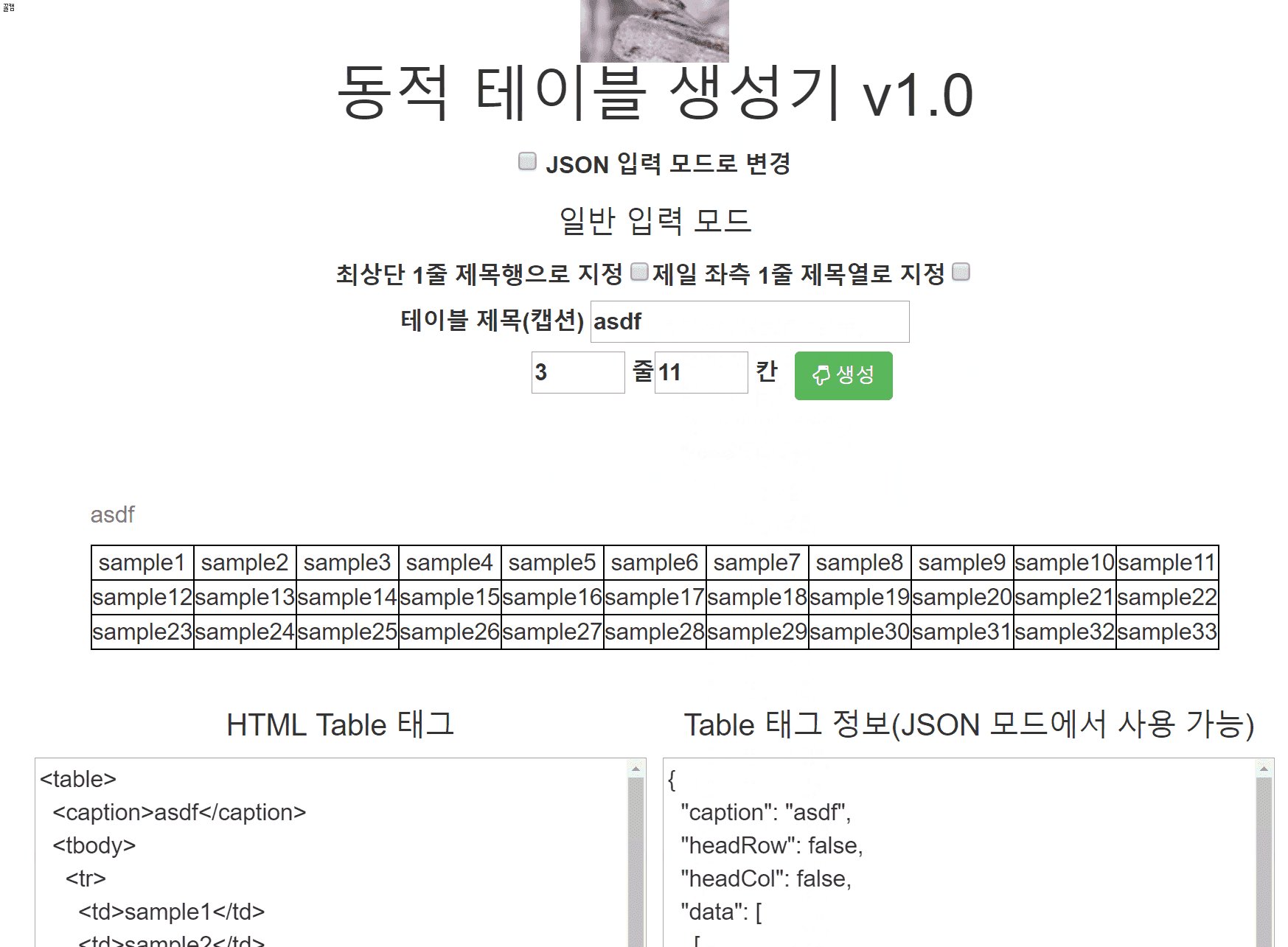
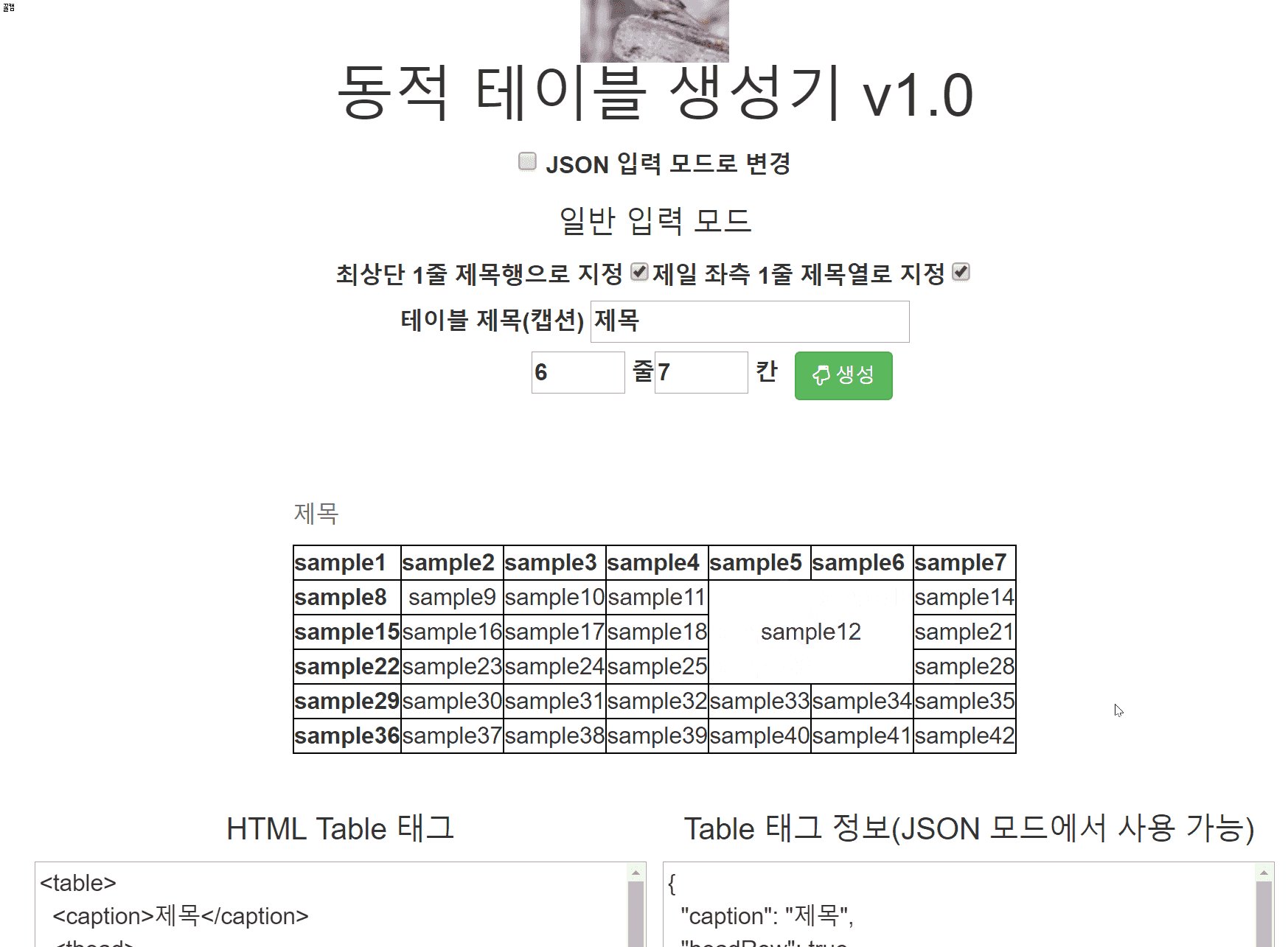
동적 테이블 생성기 v1.0
혹시 미천한 프로젝트가 궁금하시거나 개선하고 싶으신 분은 아래 링크로 들어가길 바란다.
(스타도 박아주심 헤헤헤…)
동적 테이블 깃헙 링크
사용 방법
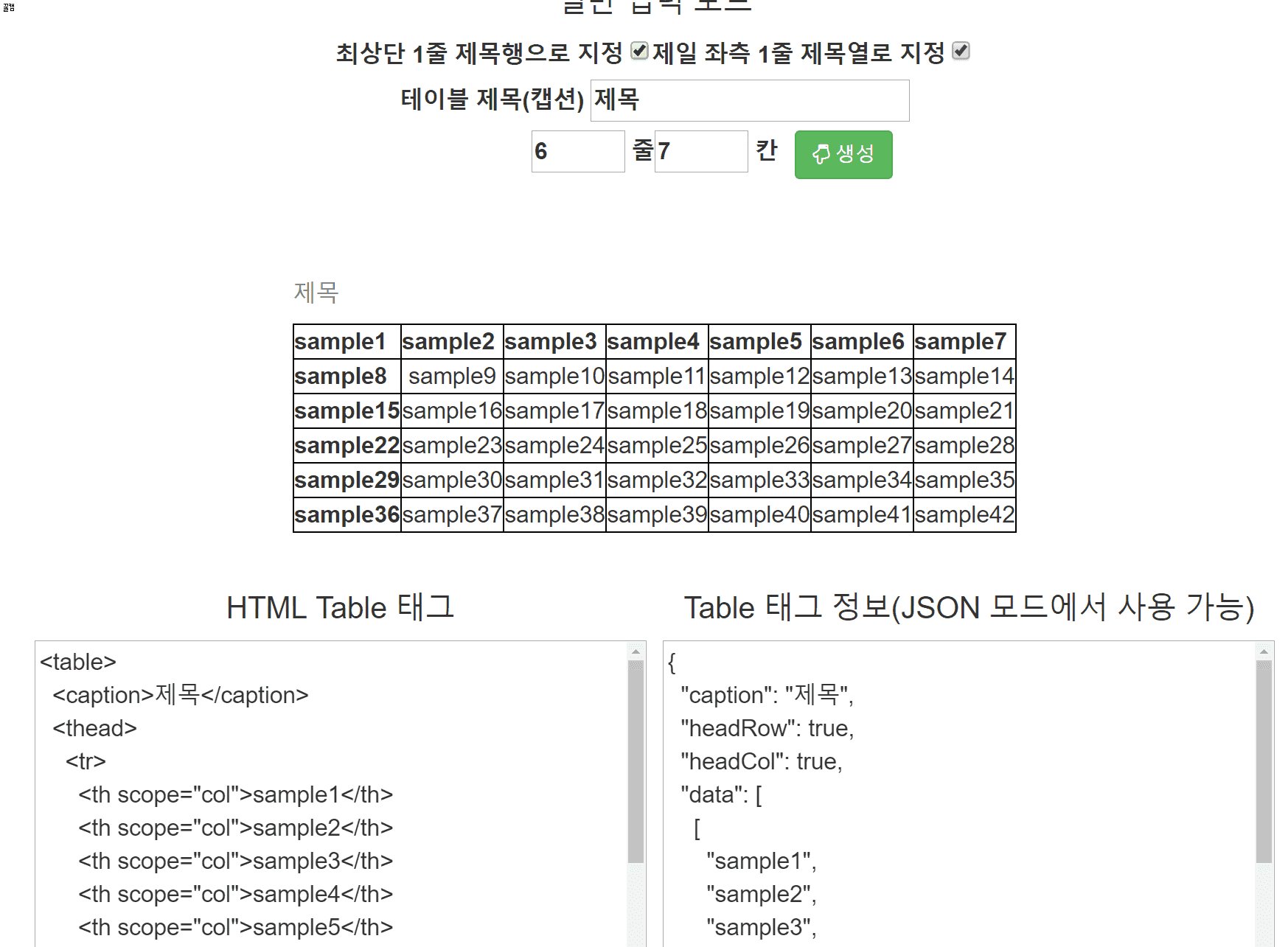
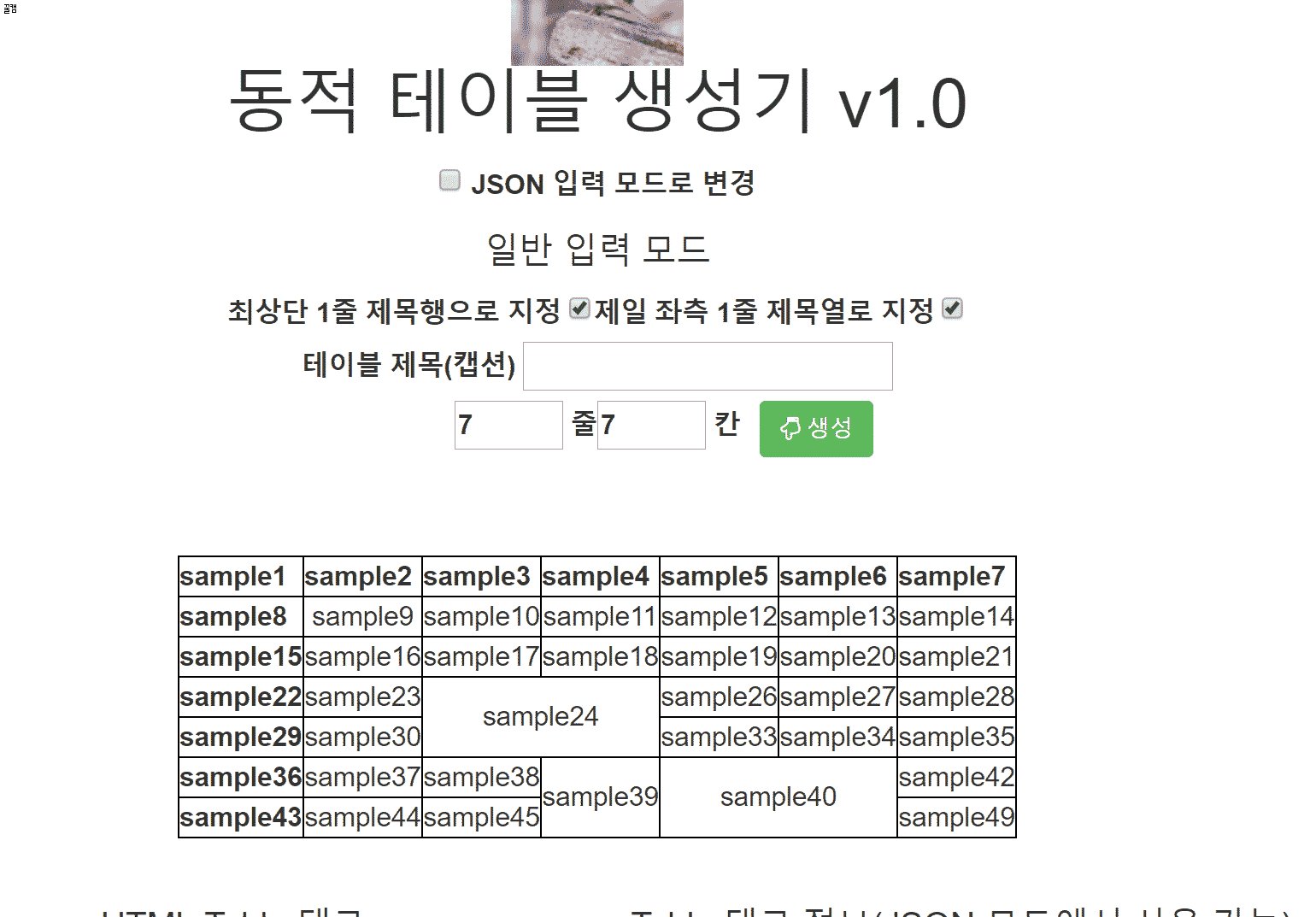
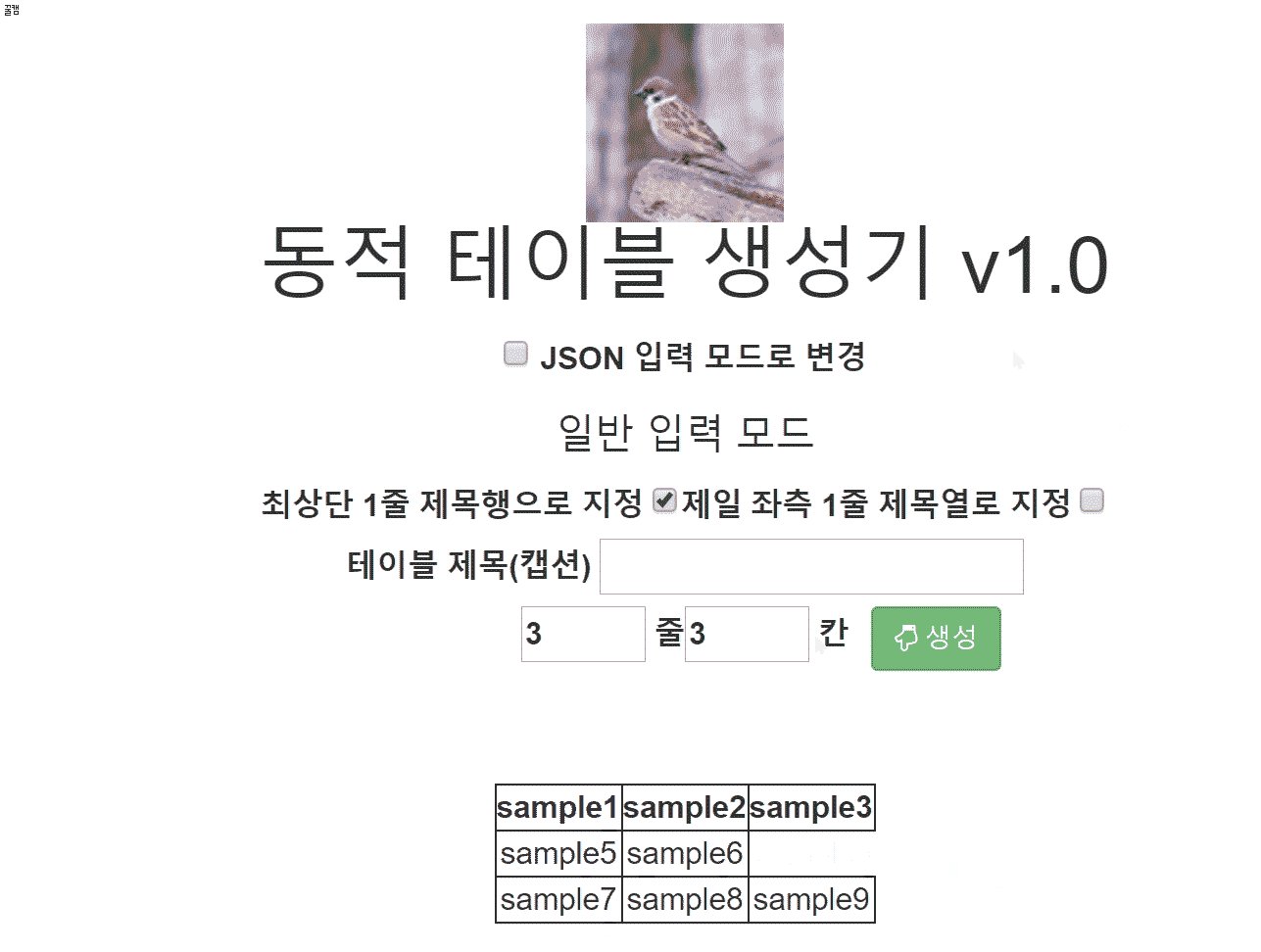
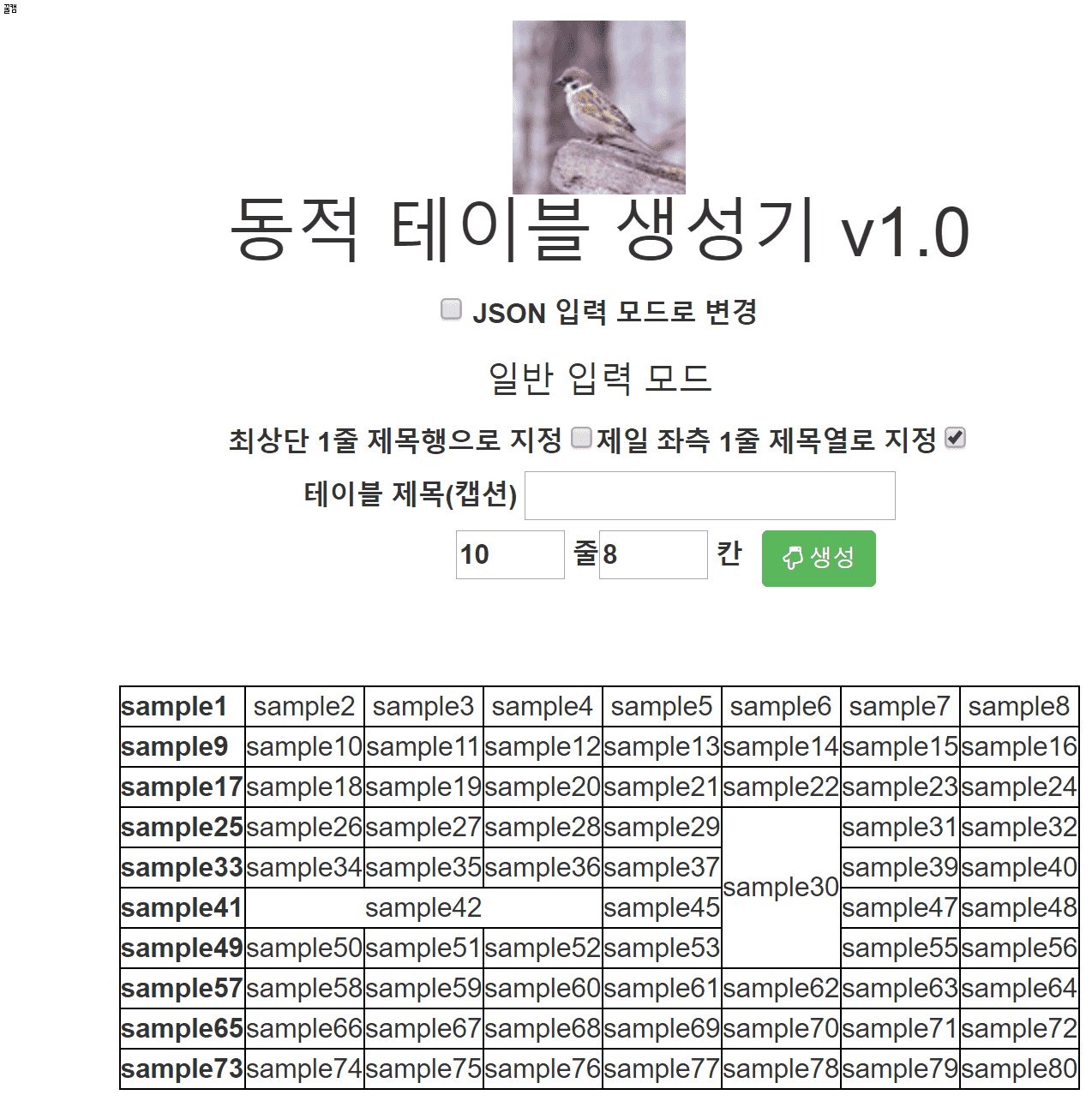
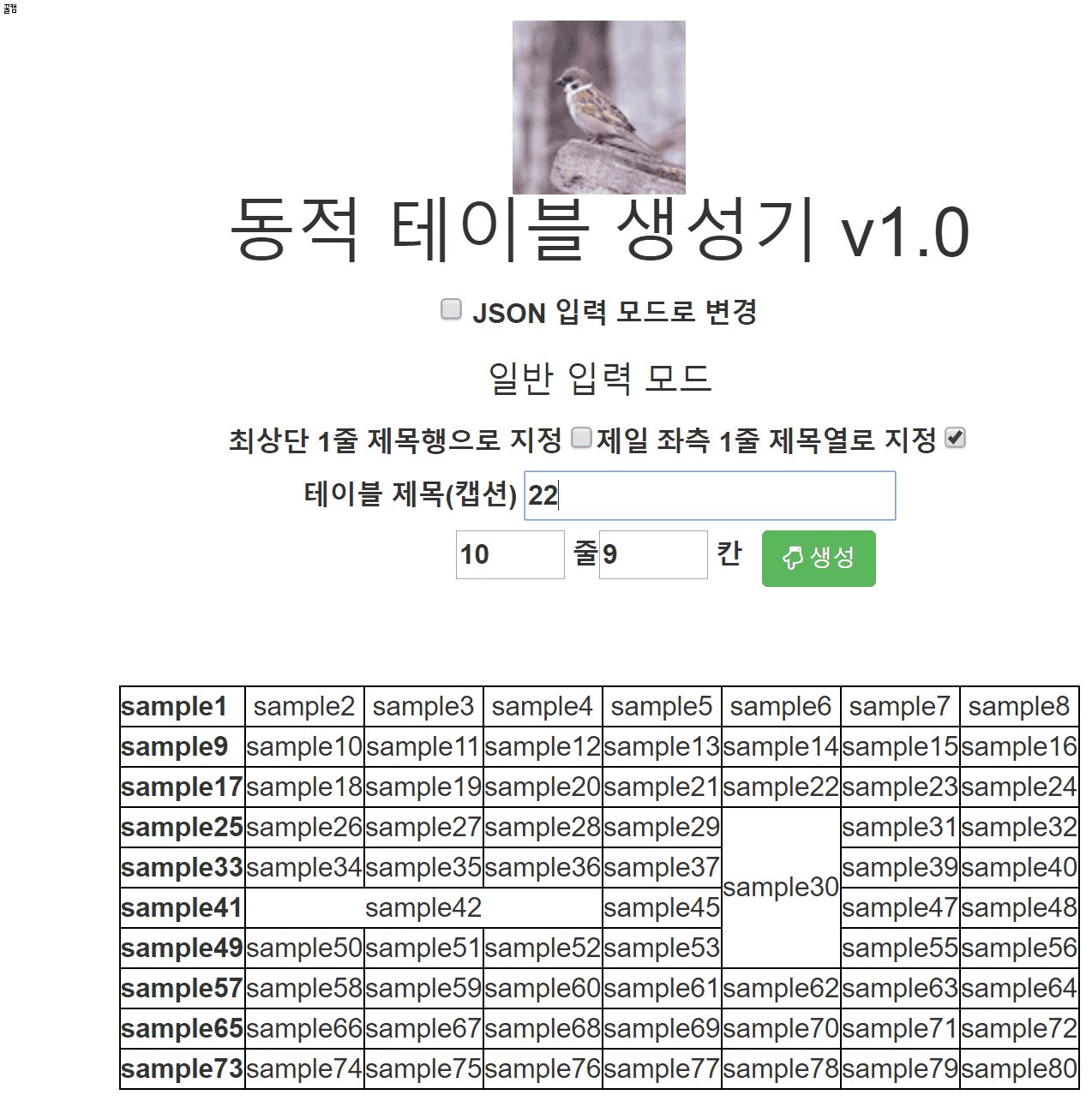
기본 사용 방법
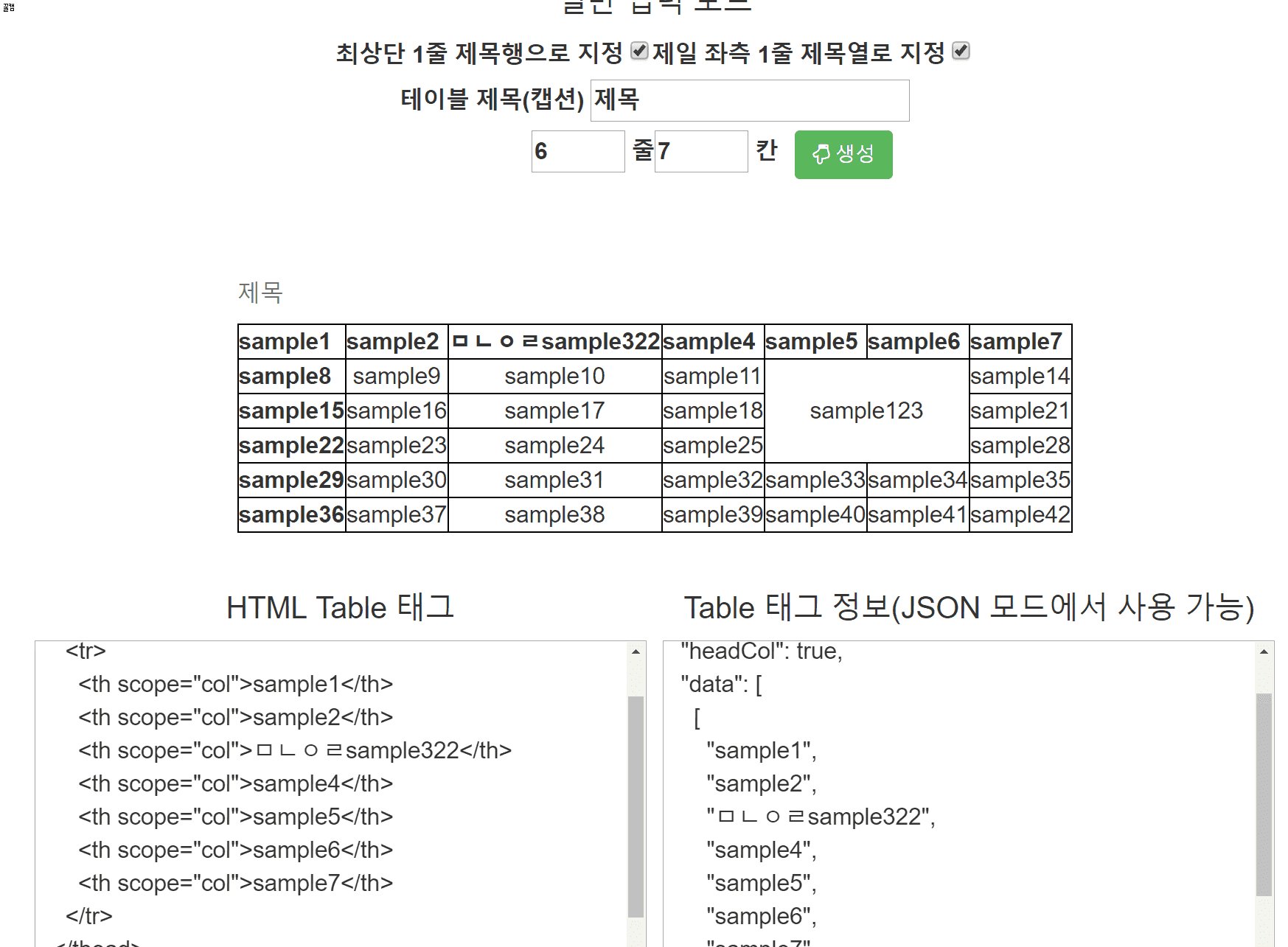
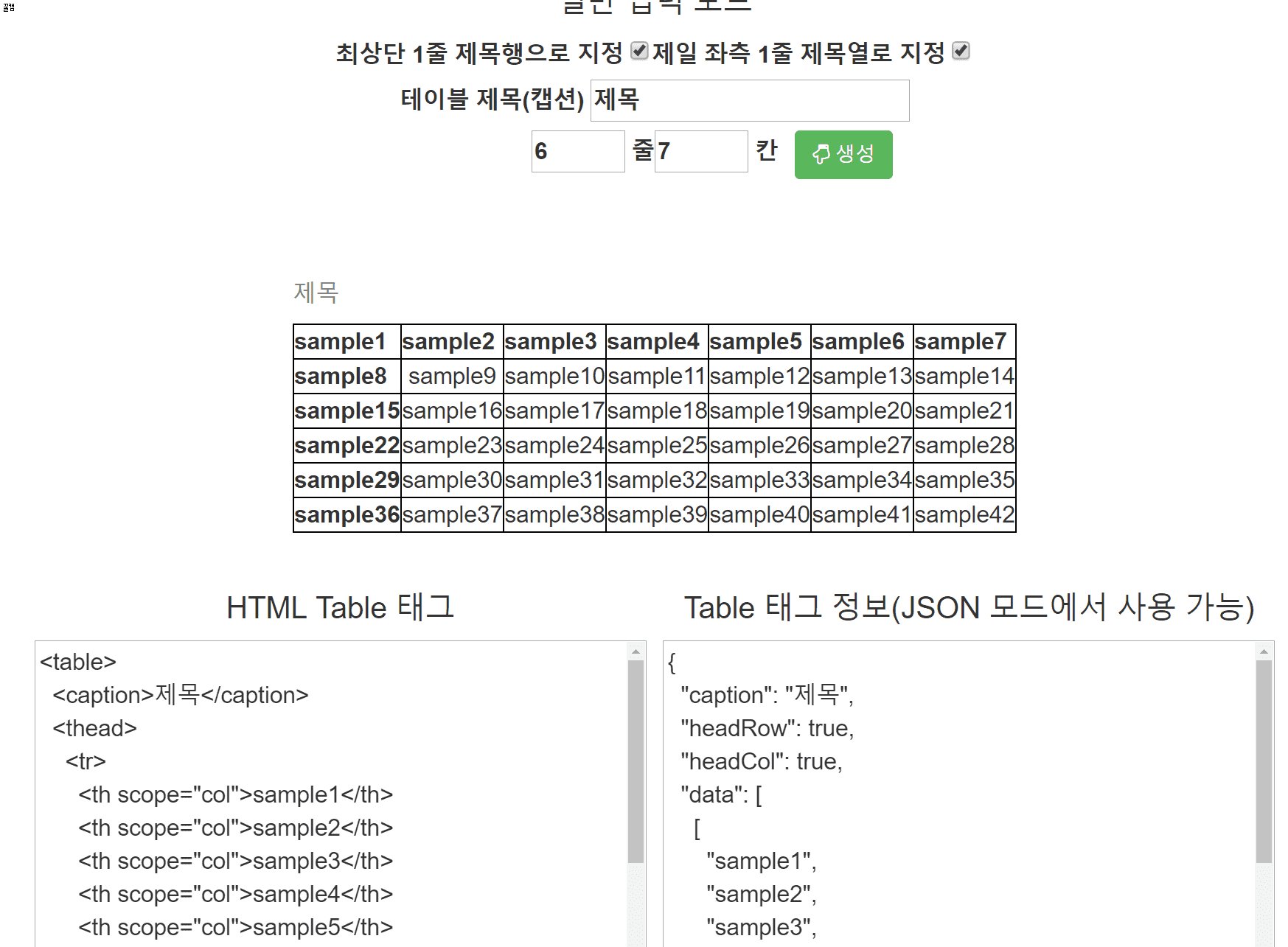
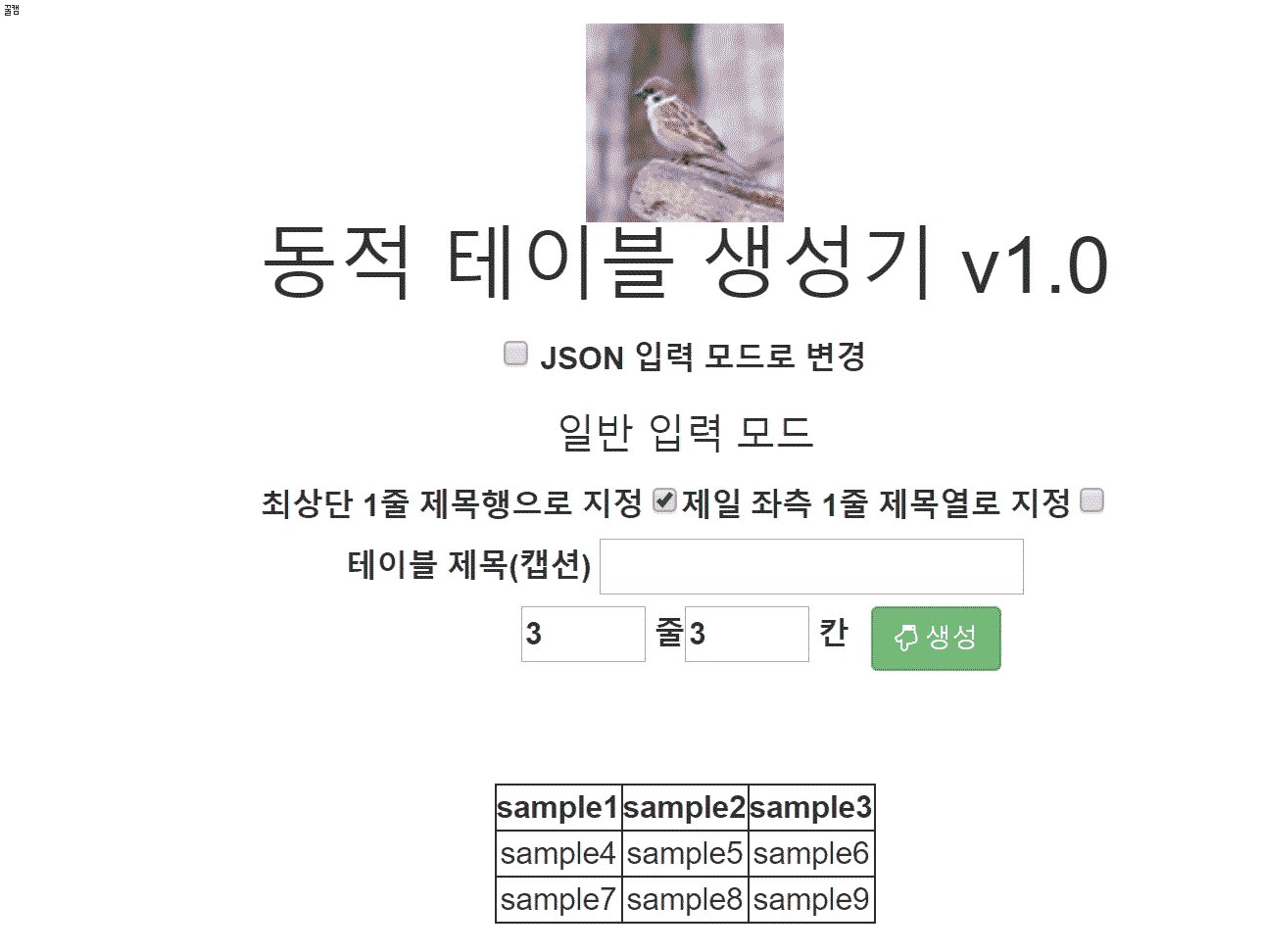
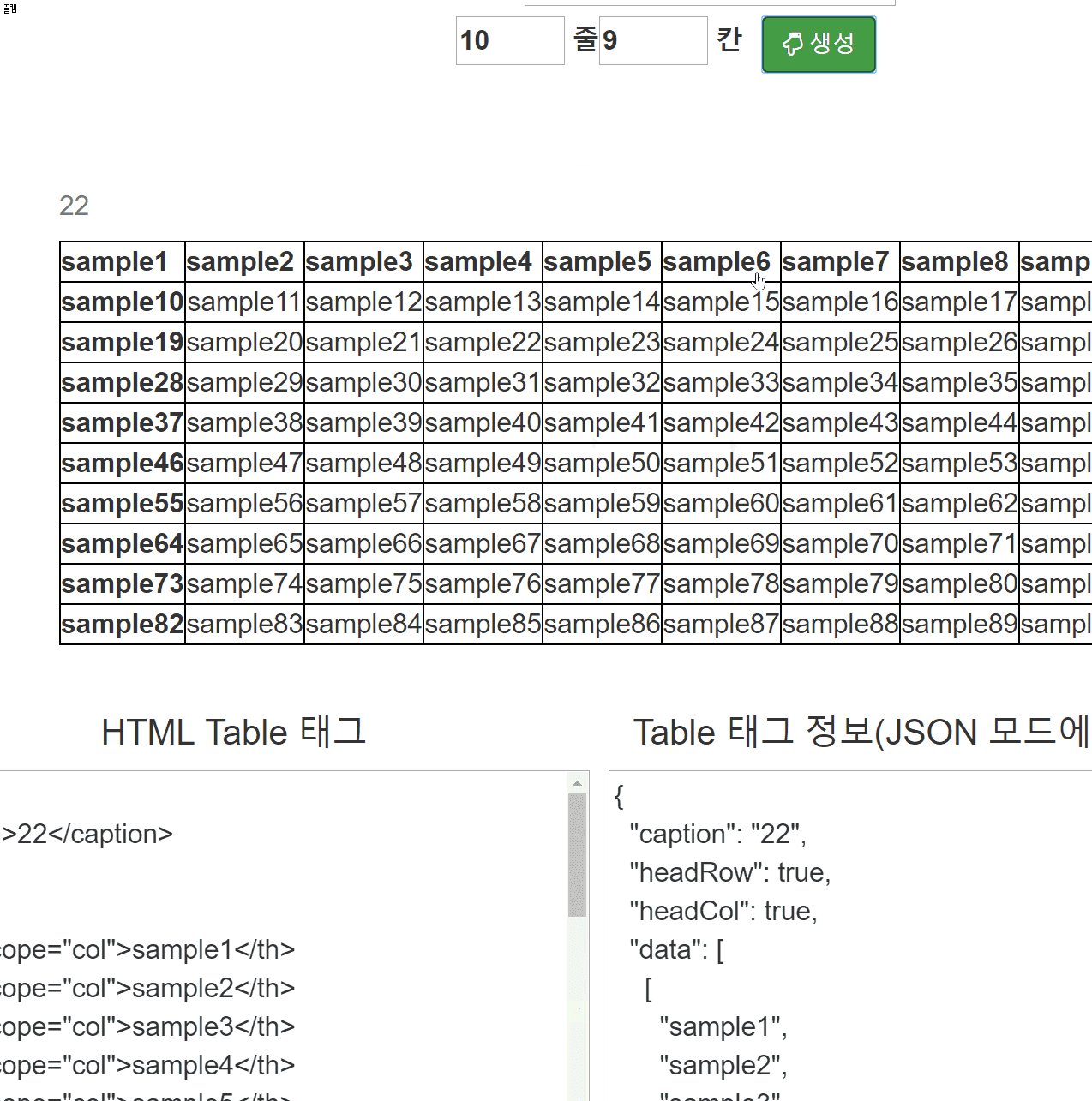
기본적인 사용 방법은 아래와 같다.
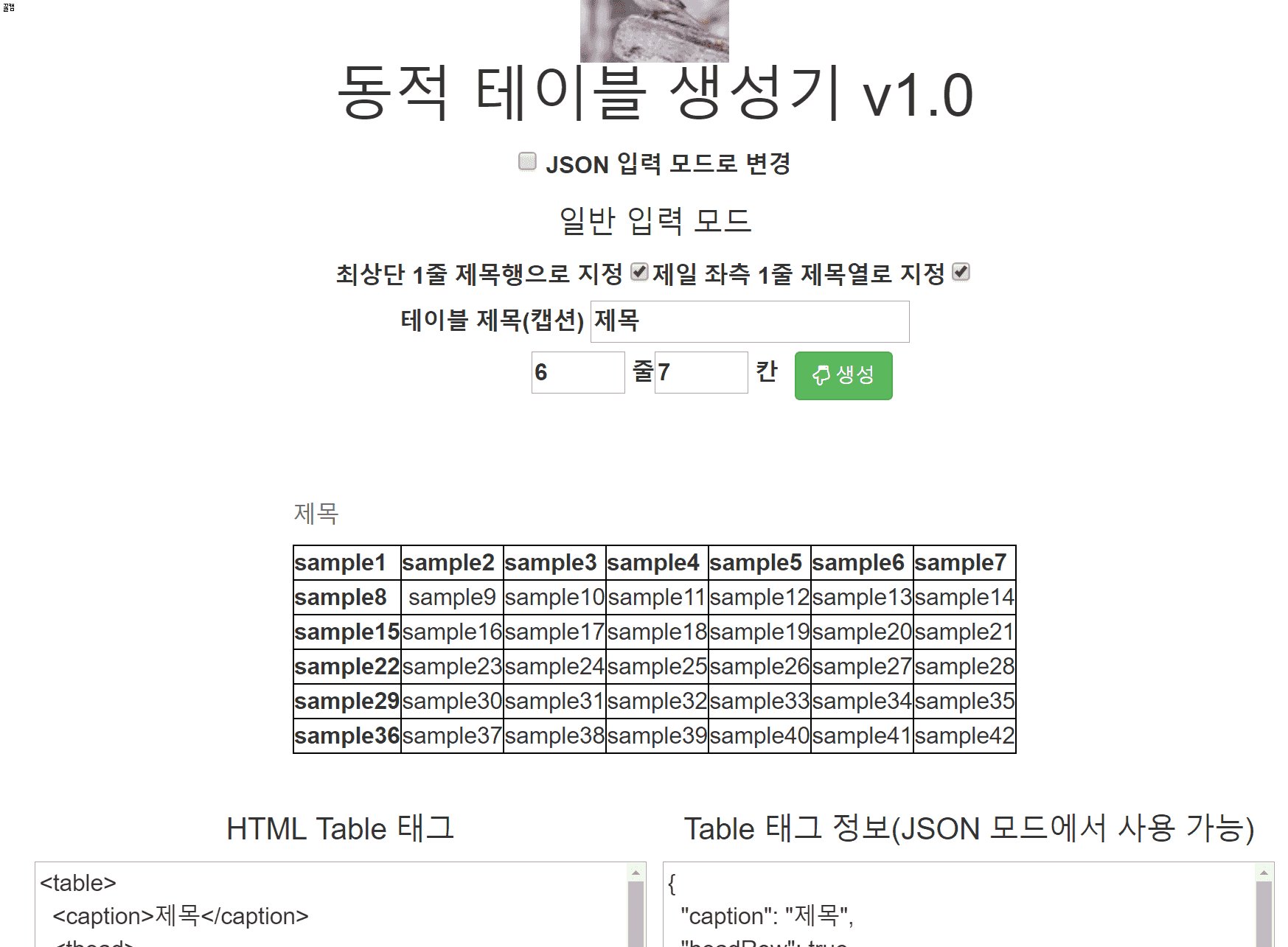
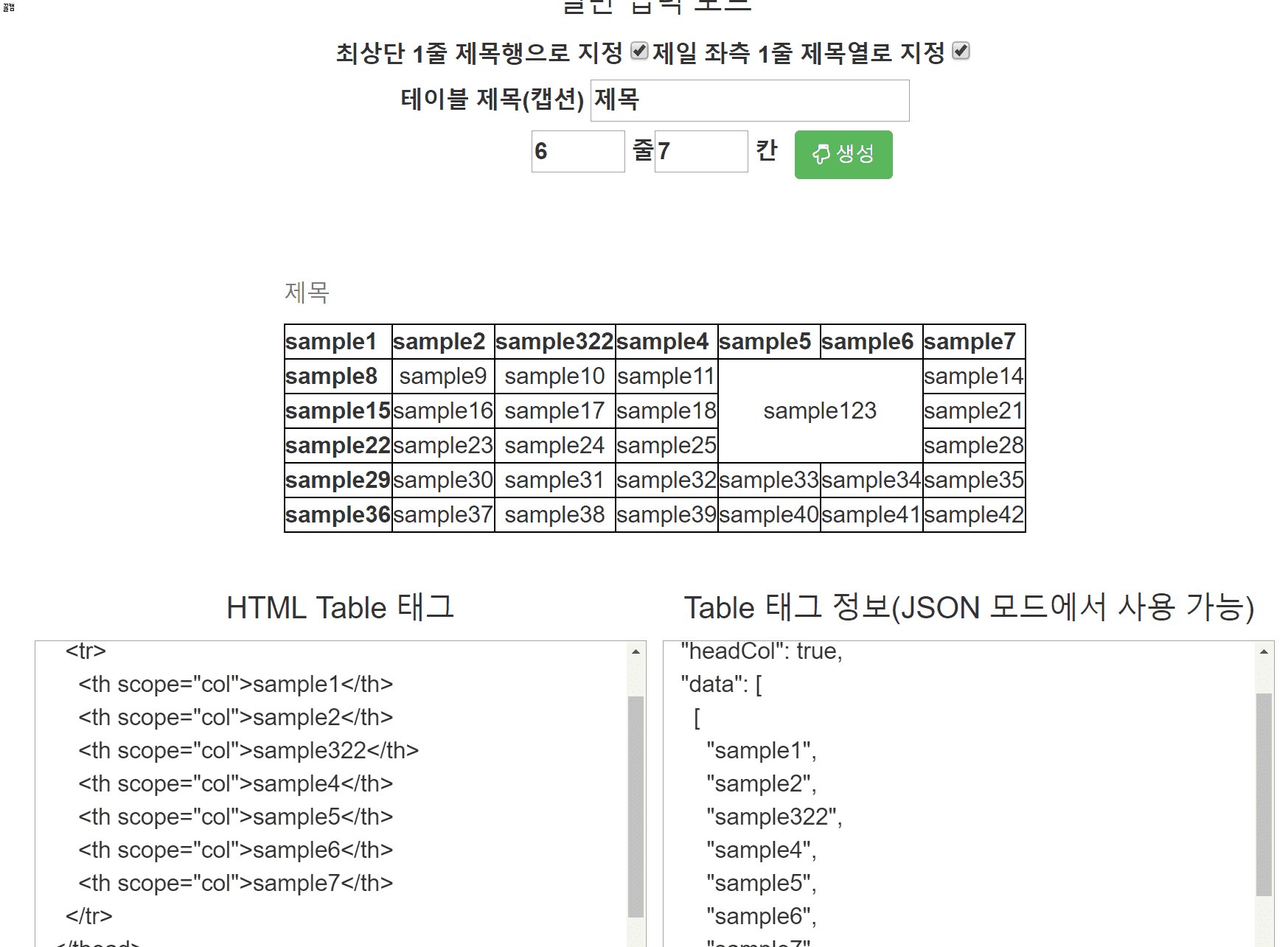
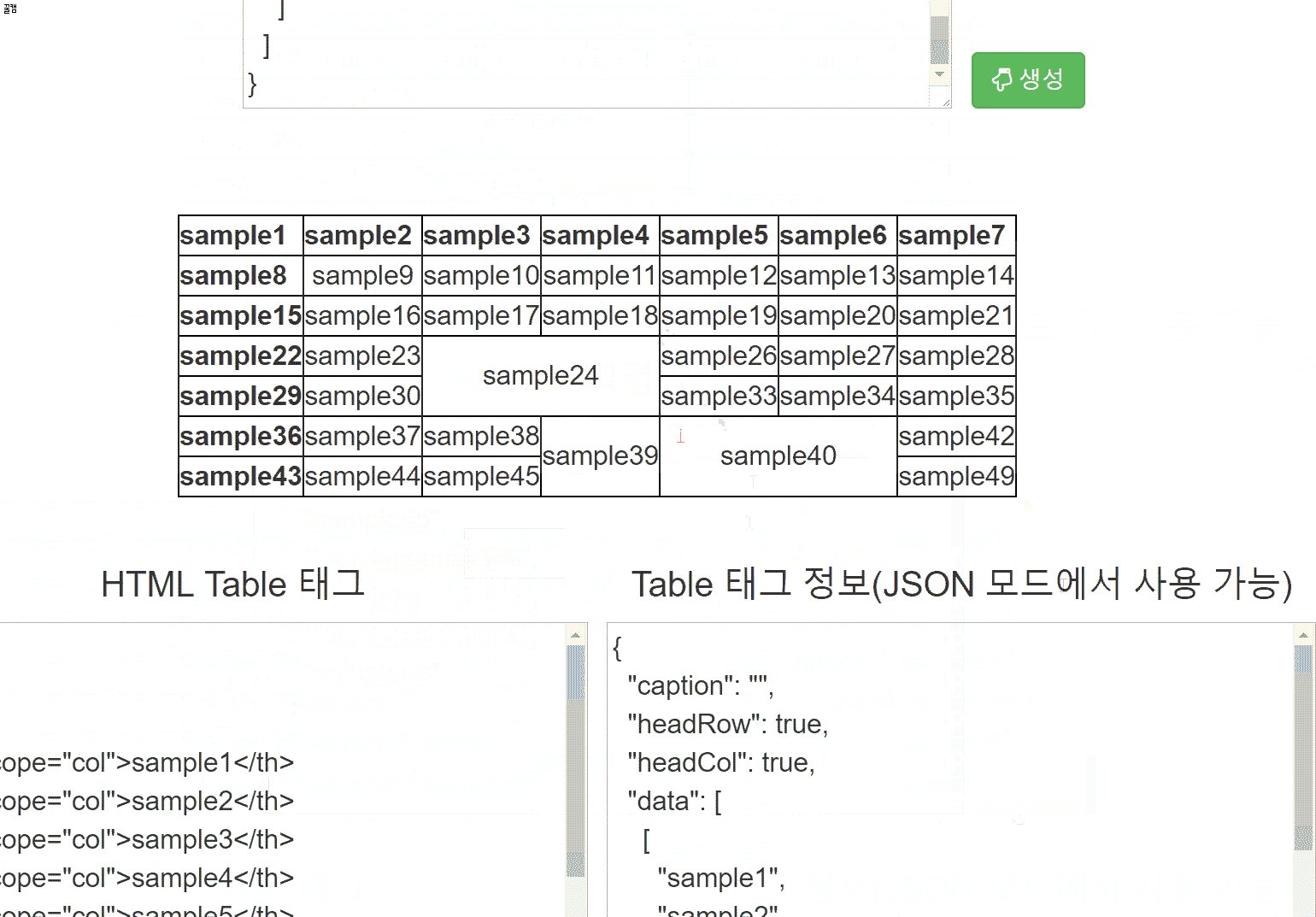
제목행(th scope=”col”), 제목열(th scope=”row”)
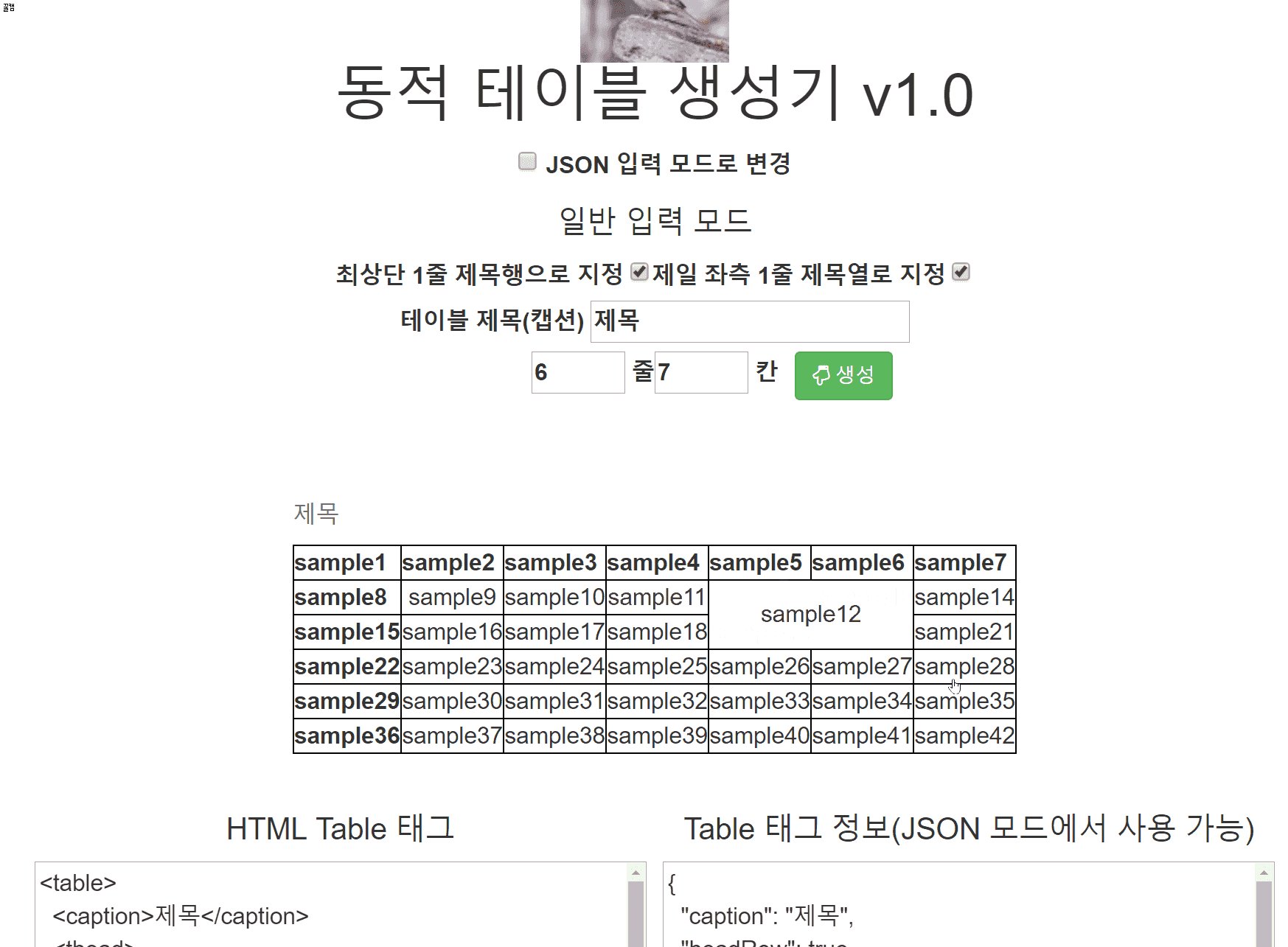
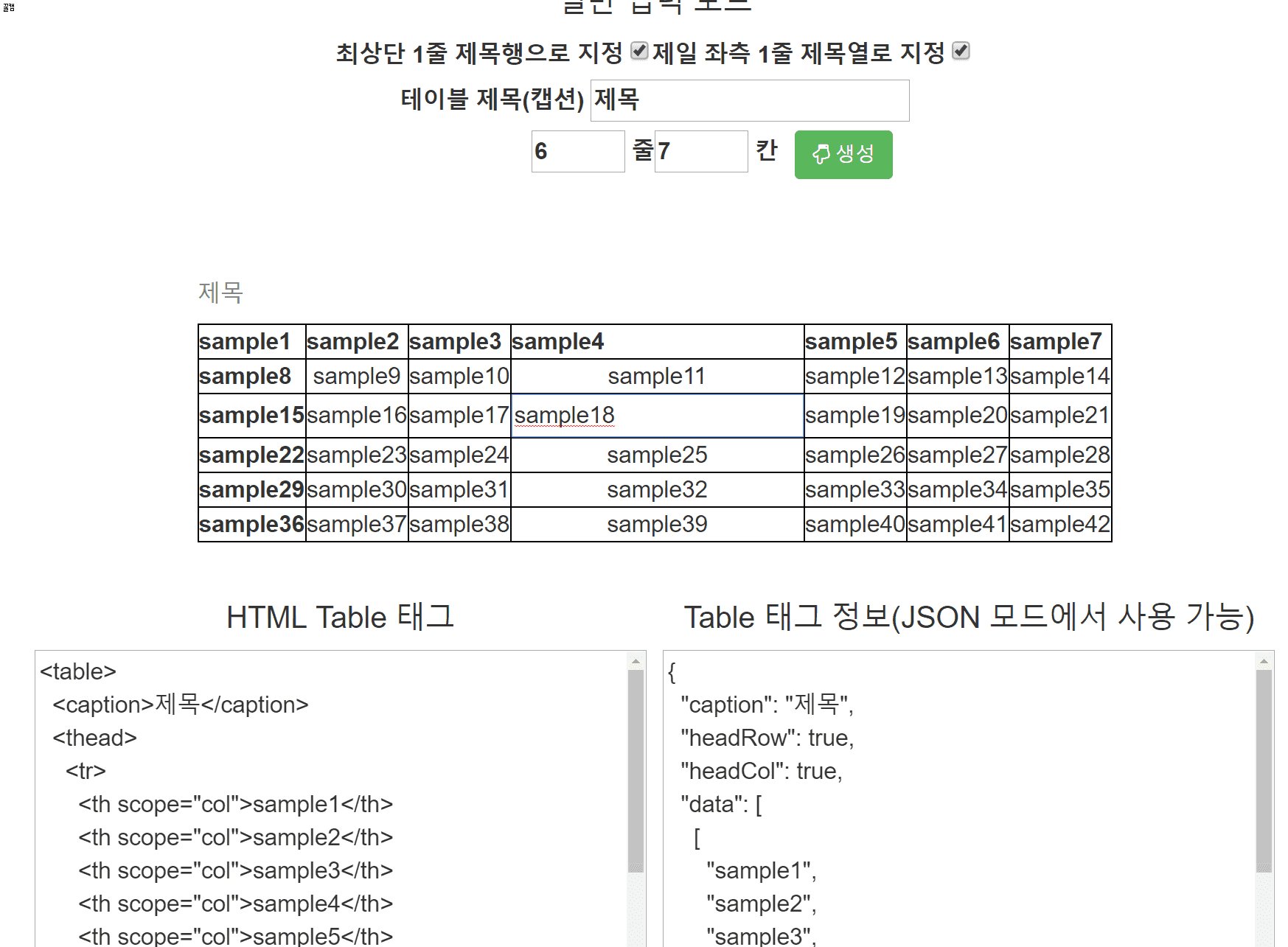
캡션, colspan, rowspan에 중점을 뒀다.


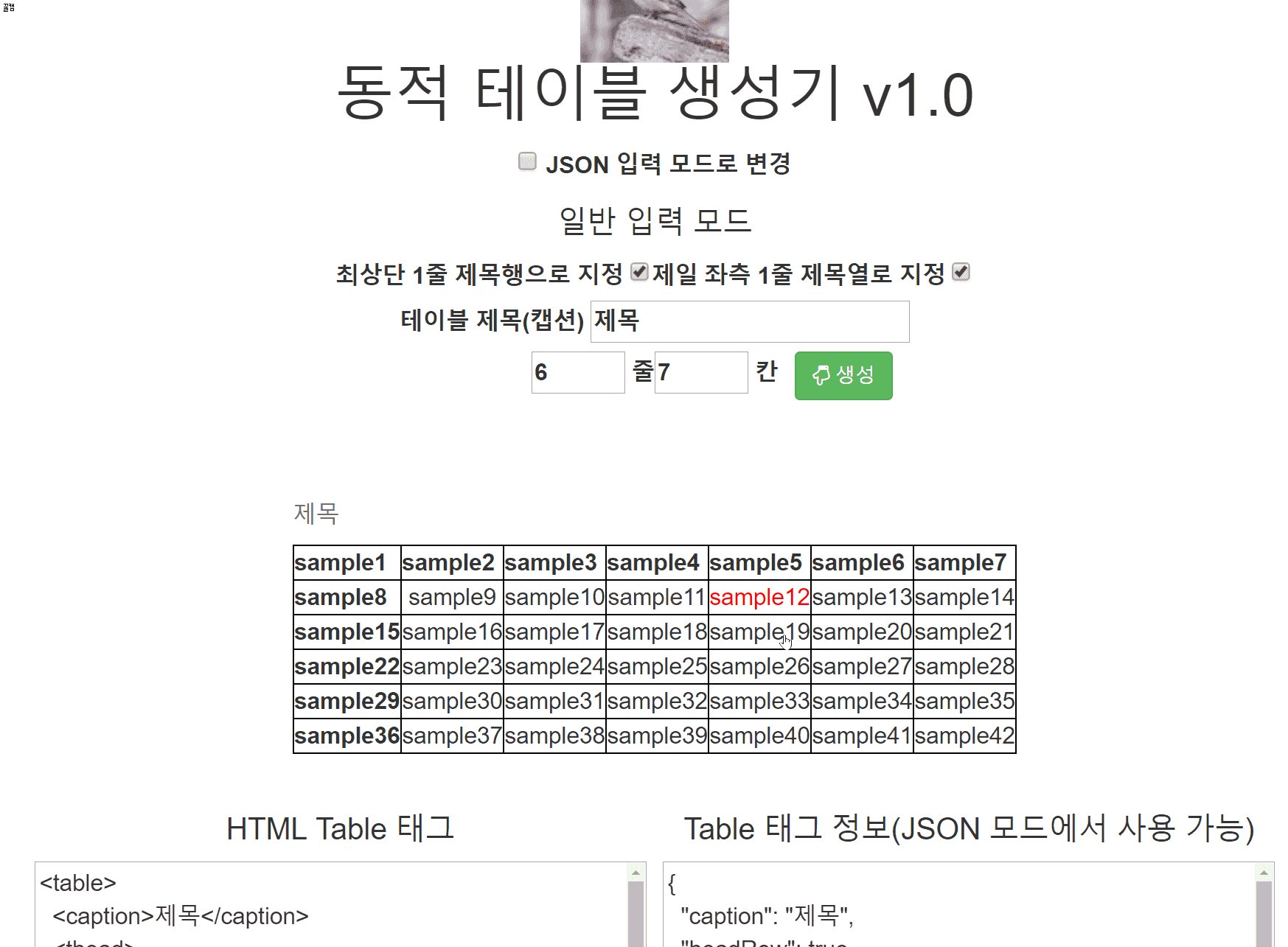
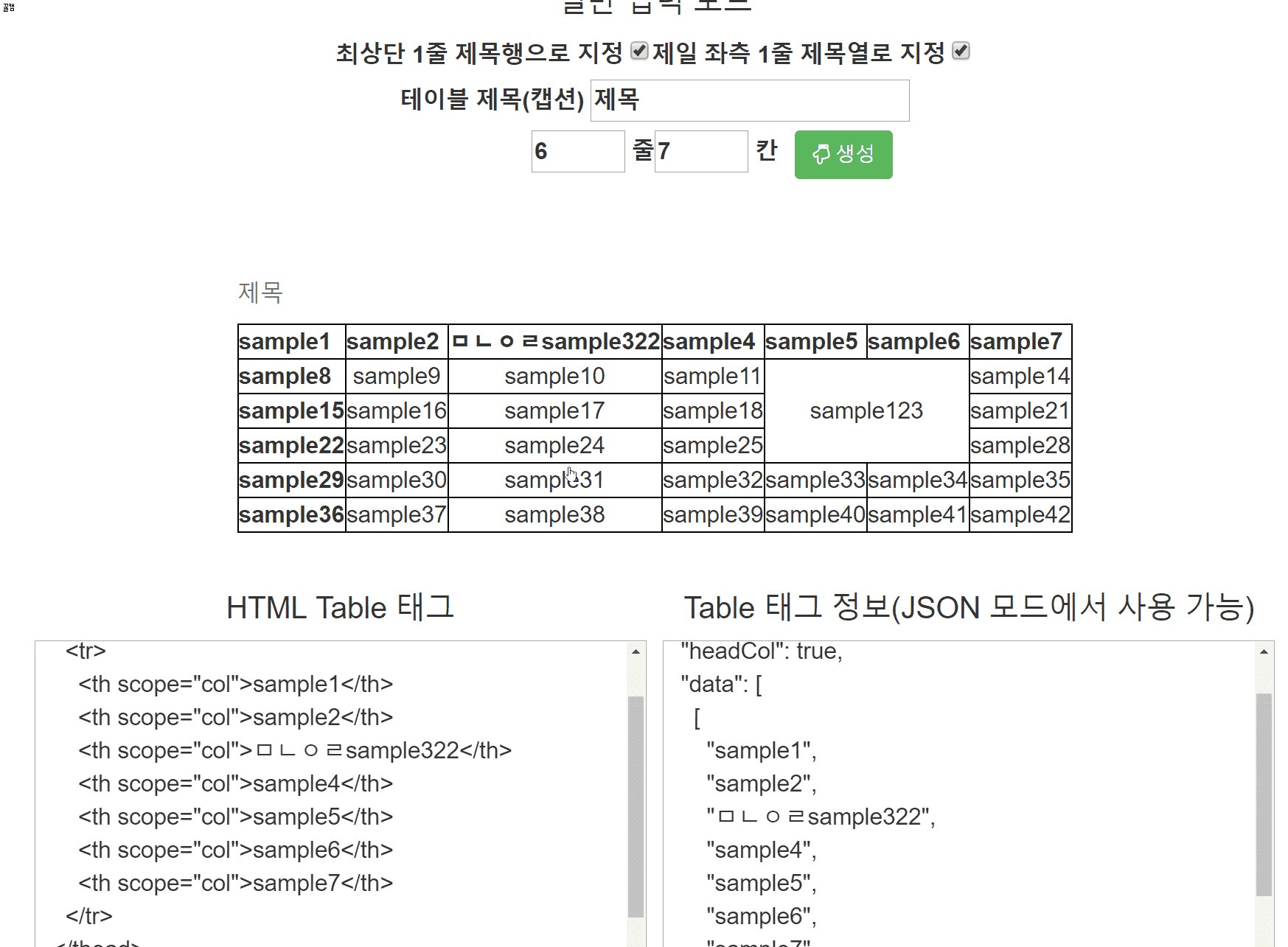
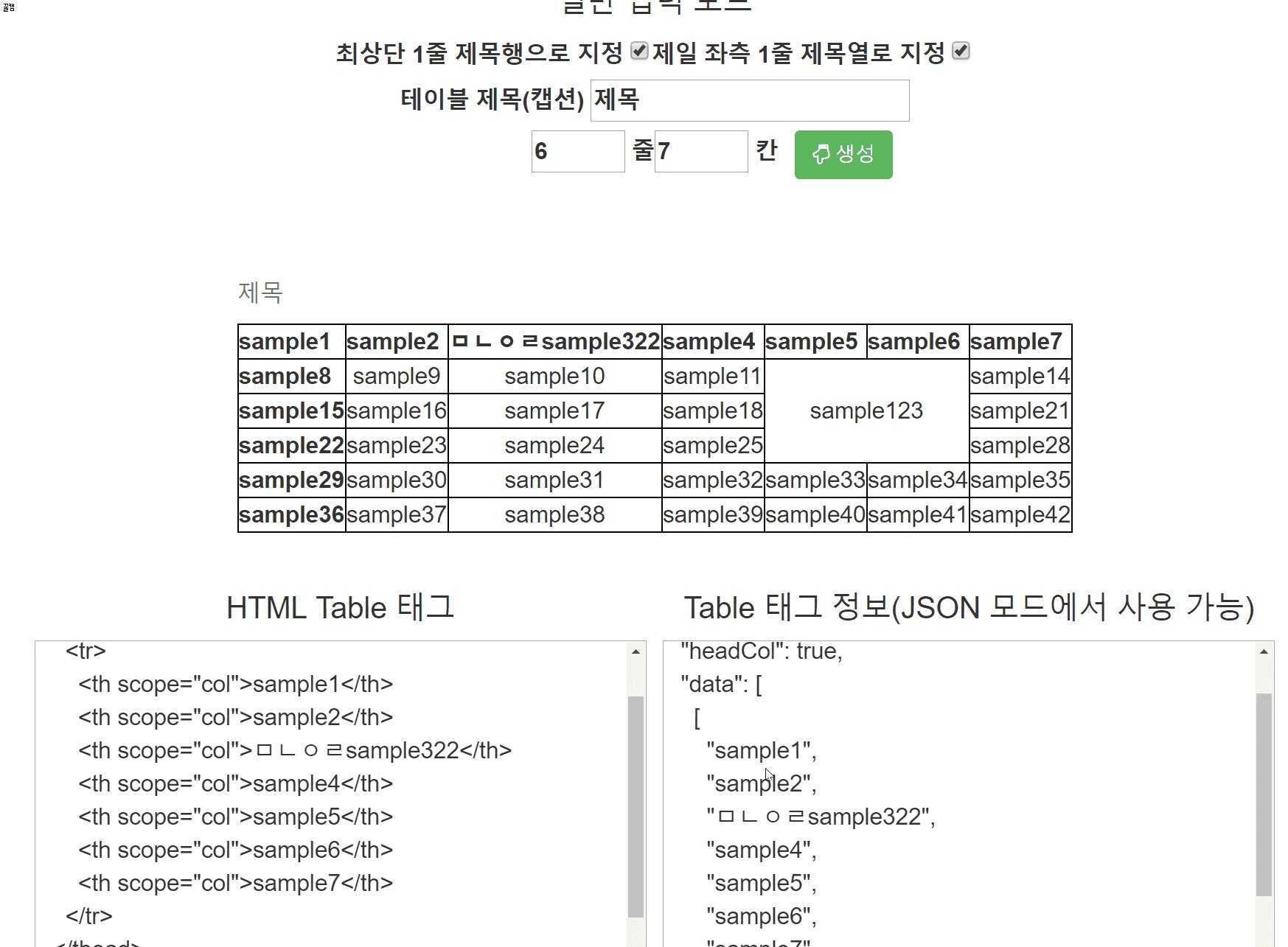
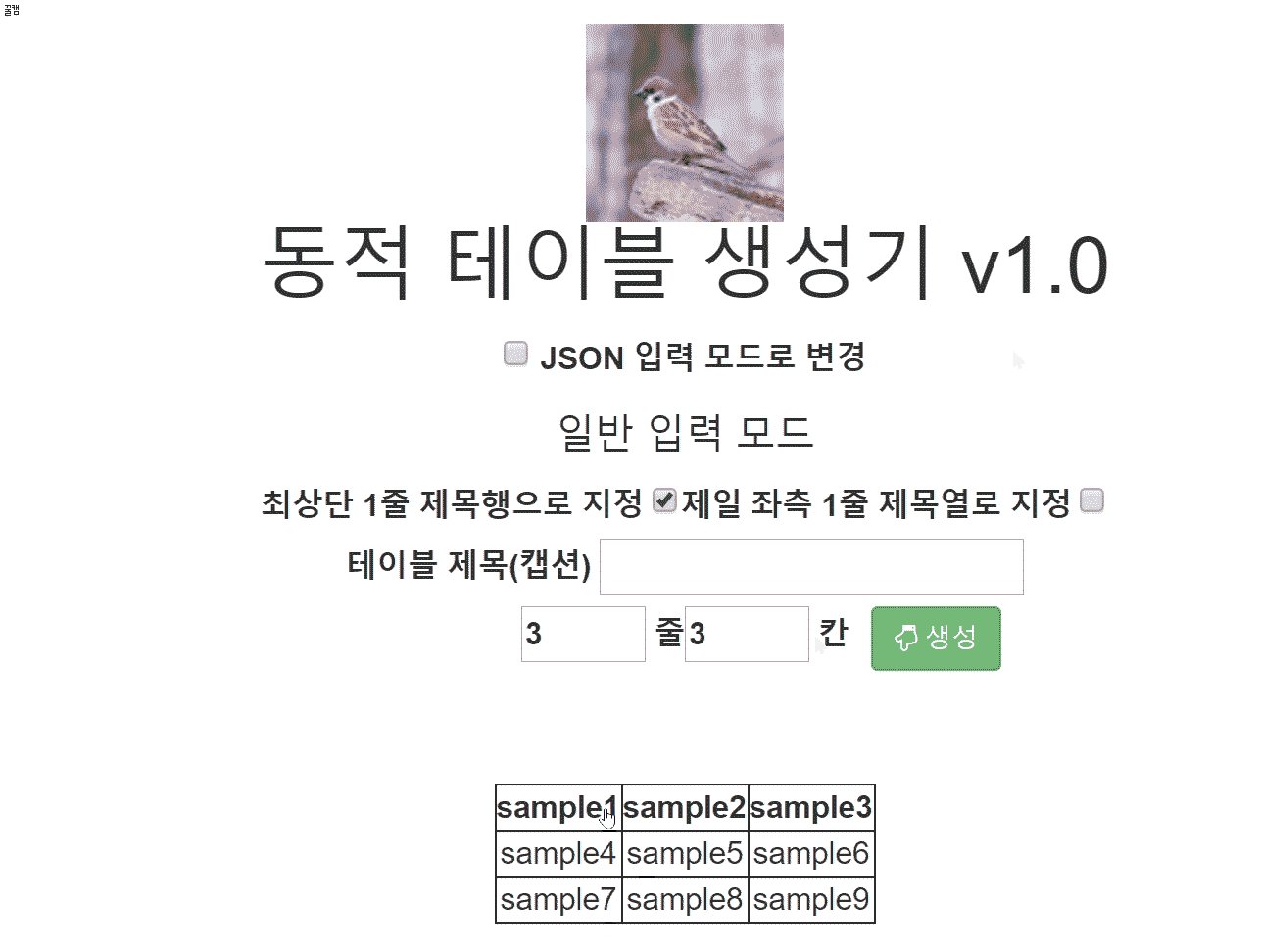
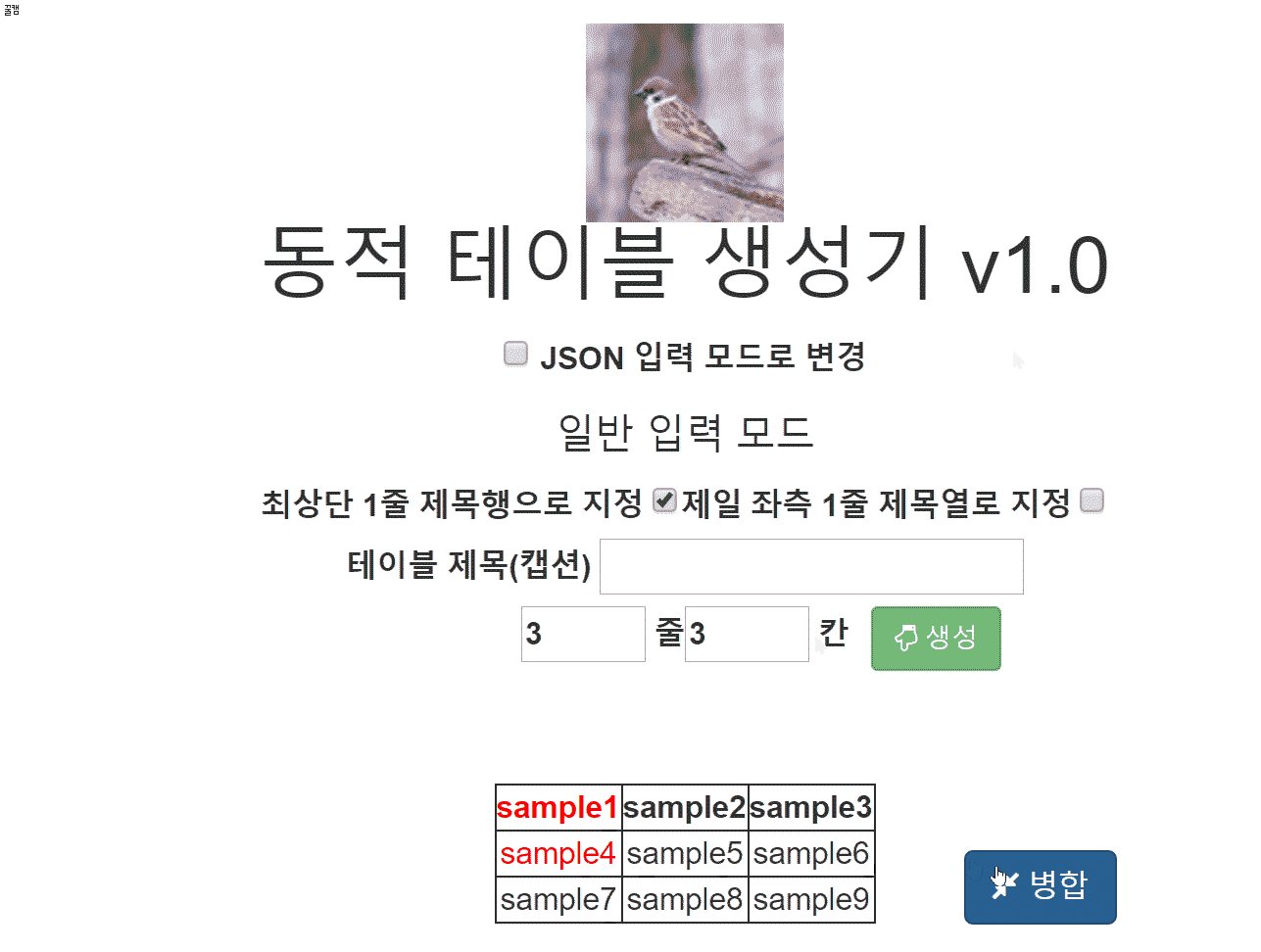
수정 모드
초기 버전과는 다르게 수정모드도 붙여 보았다.
엔터를 누르면 저장, ESC를 누르면 취소가 된다.


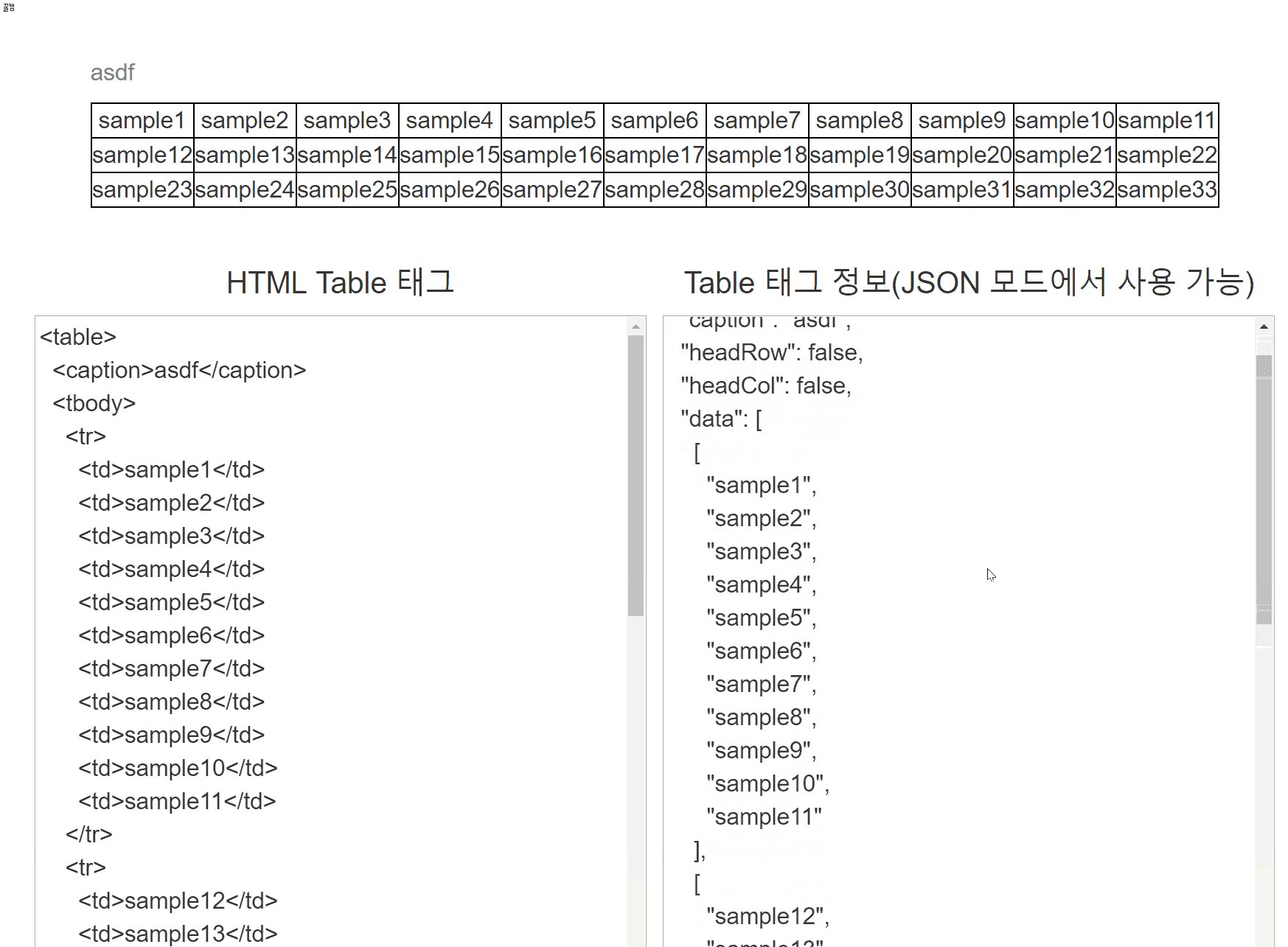
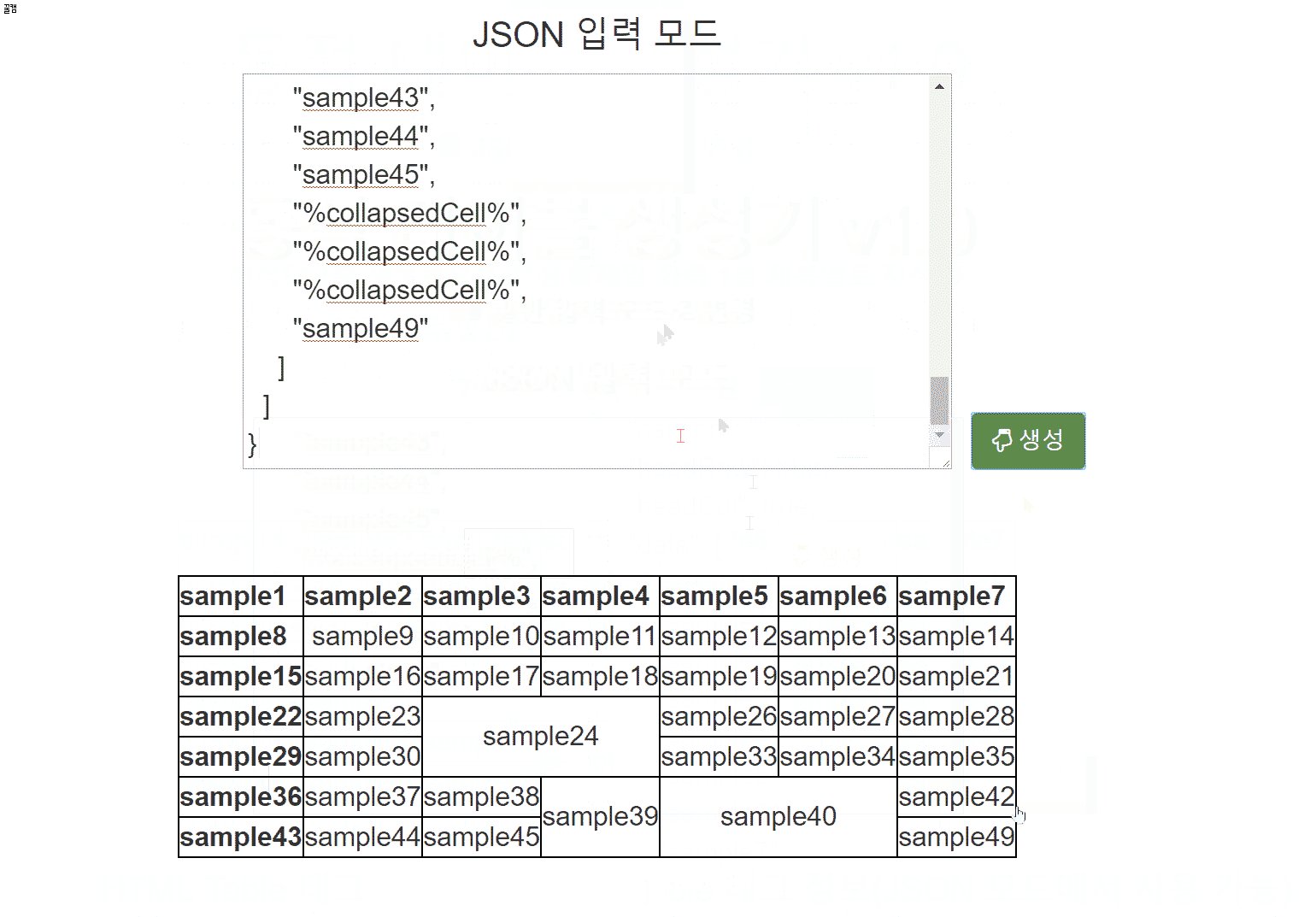
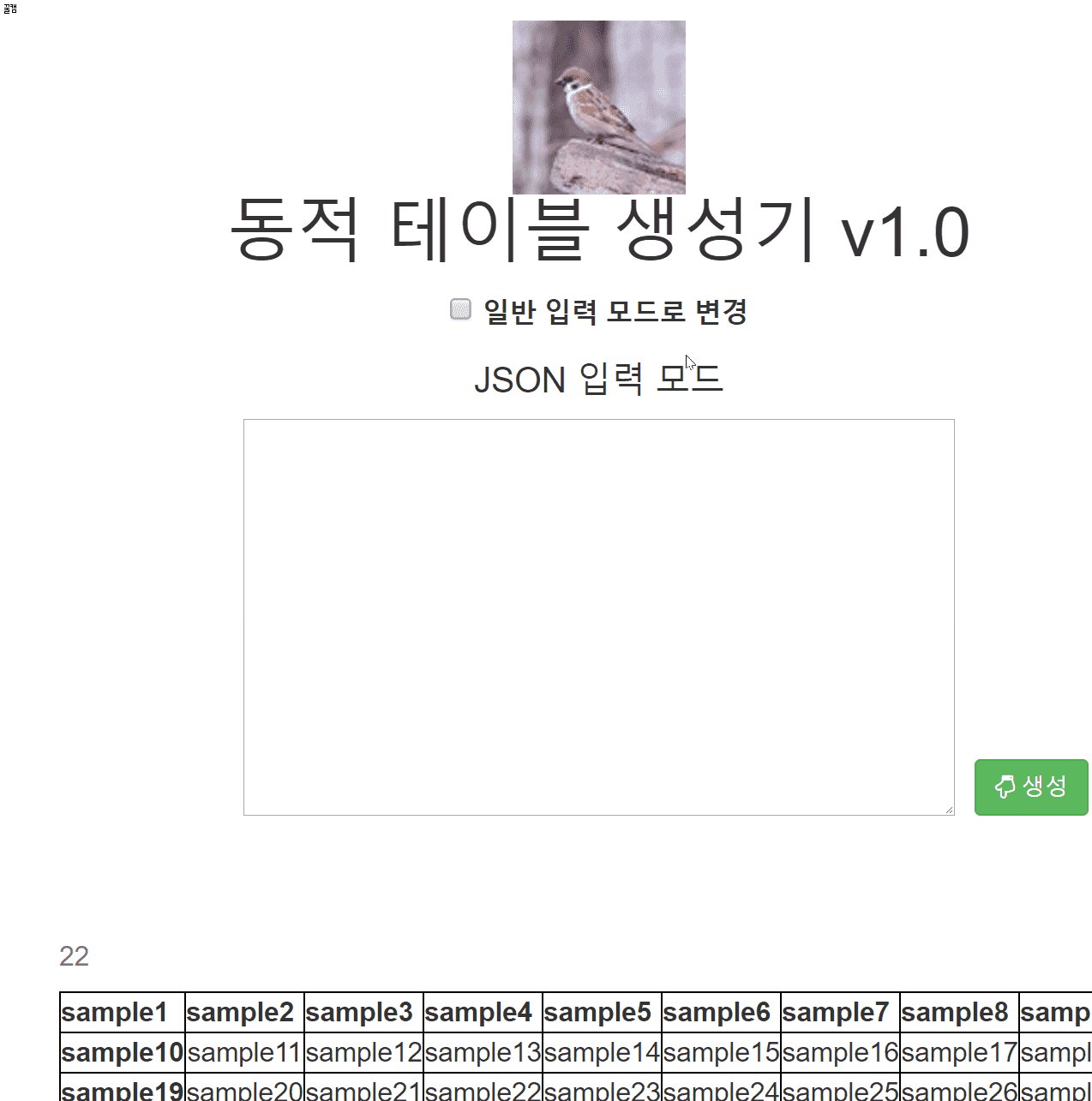
JSON, 사용자 편의 고려
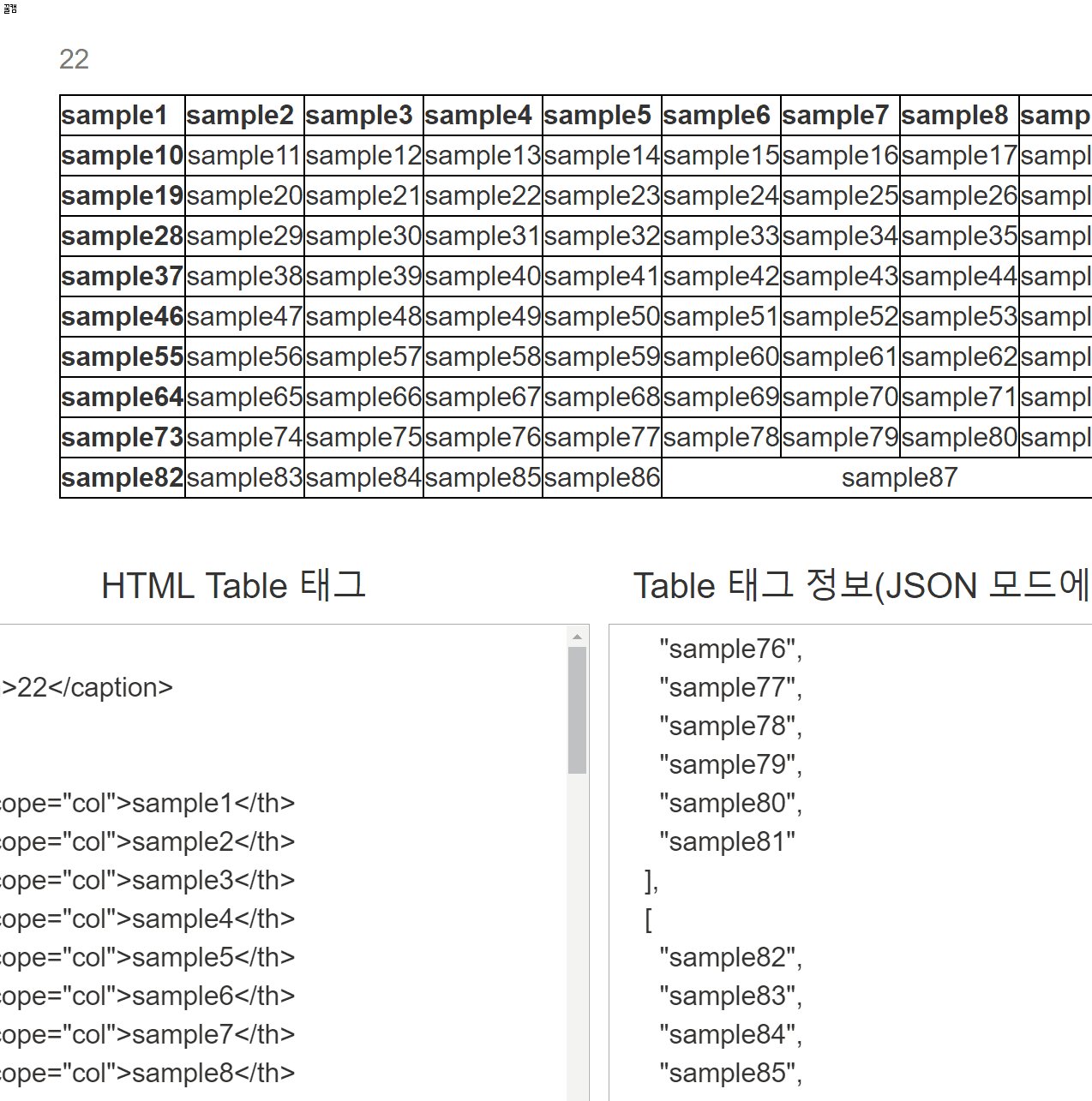
표가 복잡하면 다시 새롭게 만들기 귀찮은데,
이런 유저를 위해 제이슨 형태로 저장할 수 있게 제공하였다.

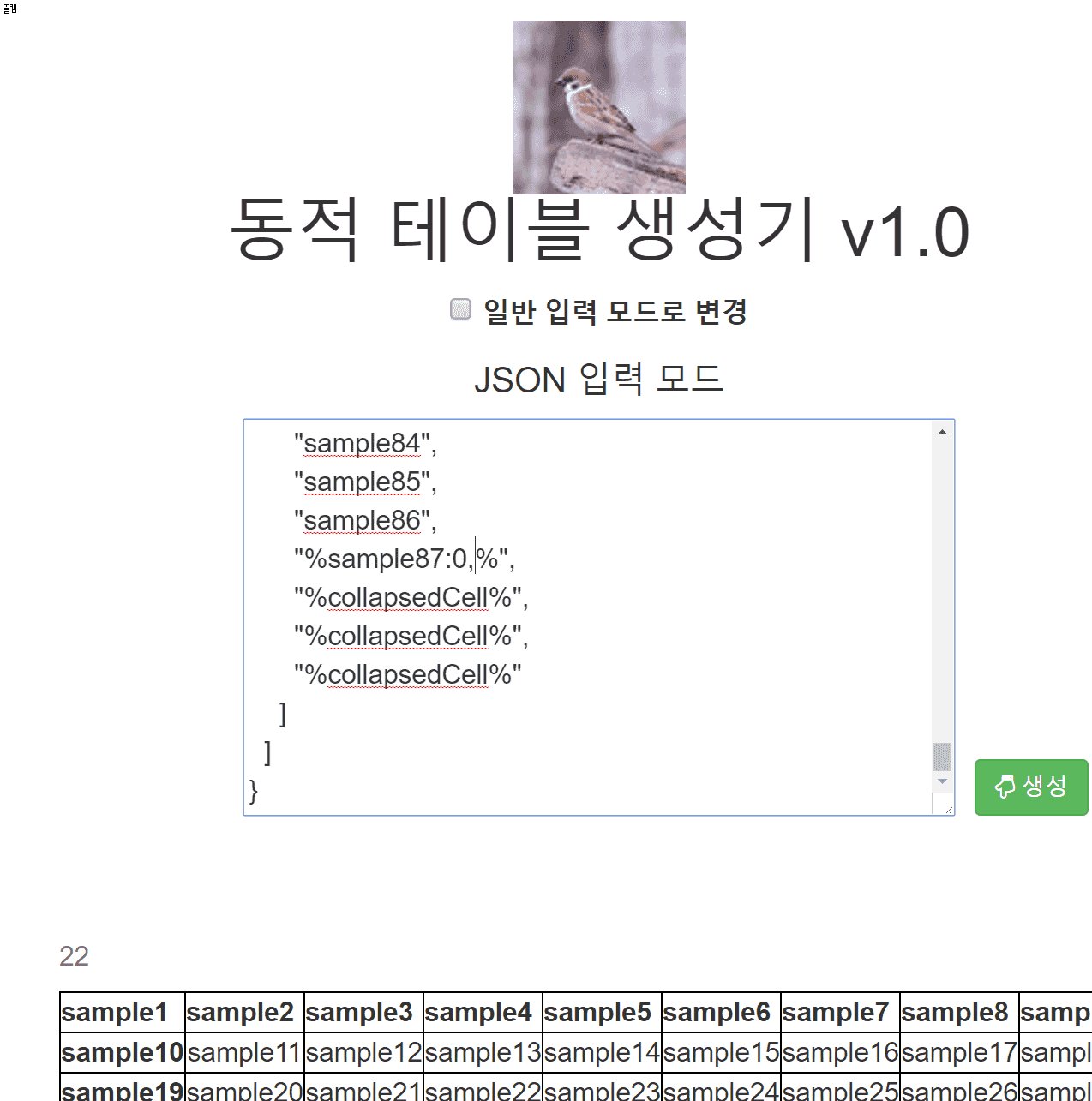
하지만 가독성이 구린 문제점이… 지못미…
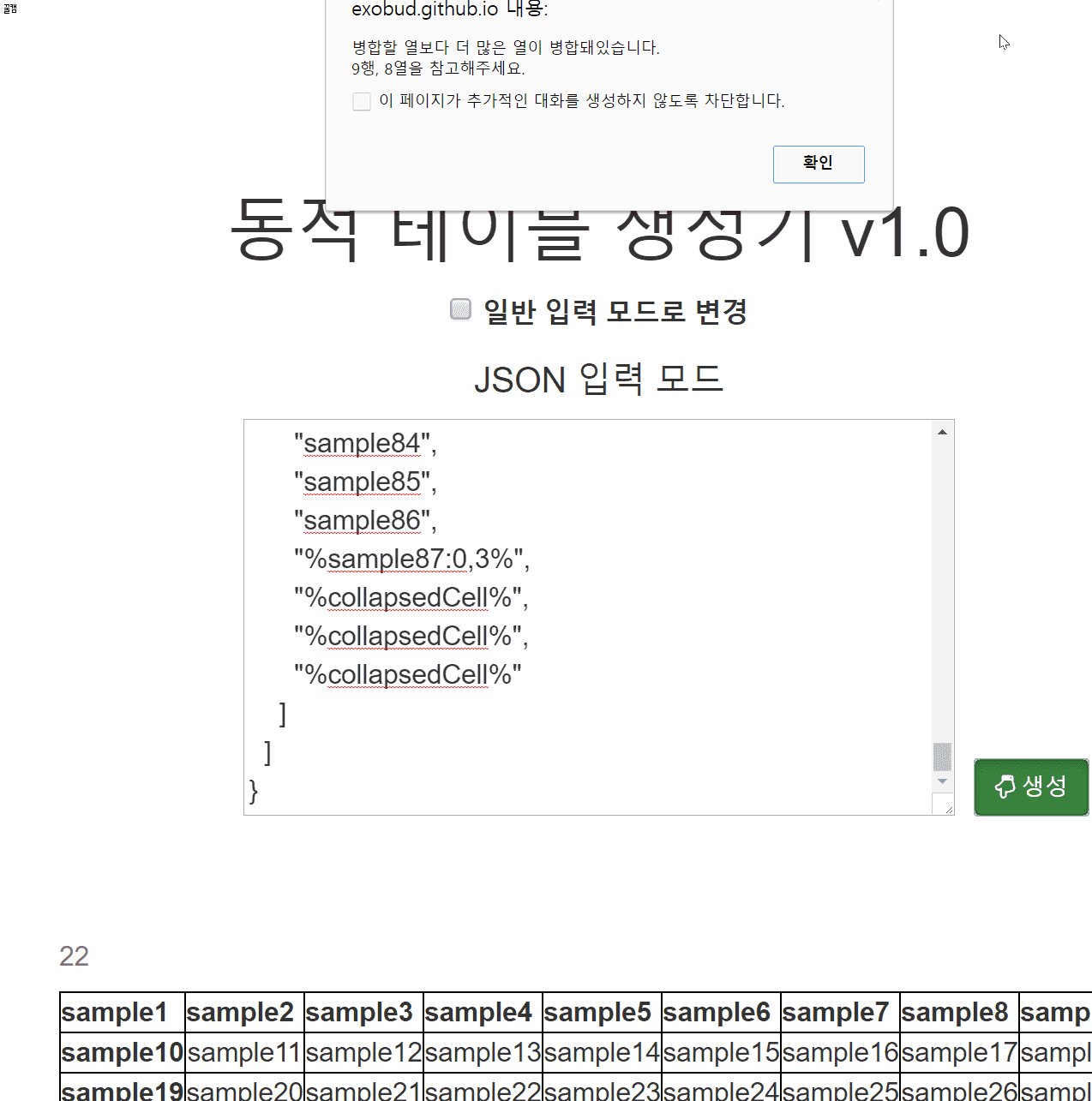
제이슨에서 다른 셀과 구분 짓기 위해 병합된 셀의 정보는 다음과 같이 나타난다.%데이터:rowspan,colspan%
병합된 셀은 %collapsedCell%과 같이 나타냈다.
가독성이 안 좋지만 딱히 방법이 떠오르지 않았다… ㅠㅠ
여하튼 이렇게 가독성이 구린 데이터를 함부로 손 댔다가는 테이블 조차 만들 수도 없을 것이다.

셀 병합에 있어서 또 다른 문제점
또한 제목 행은 <thead> 안에 있고, 나머지 행은 <tbody>에 있기 때문에
제목 행과 다른 행을 합칠 순 없다.

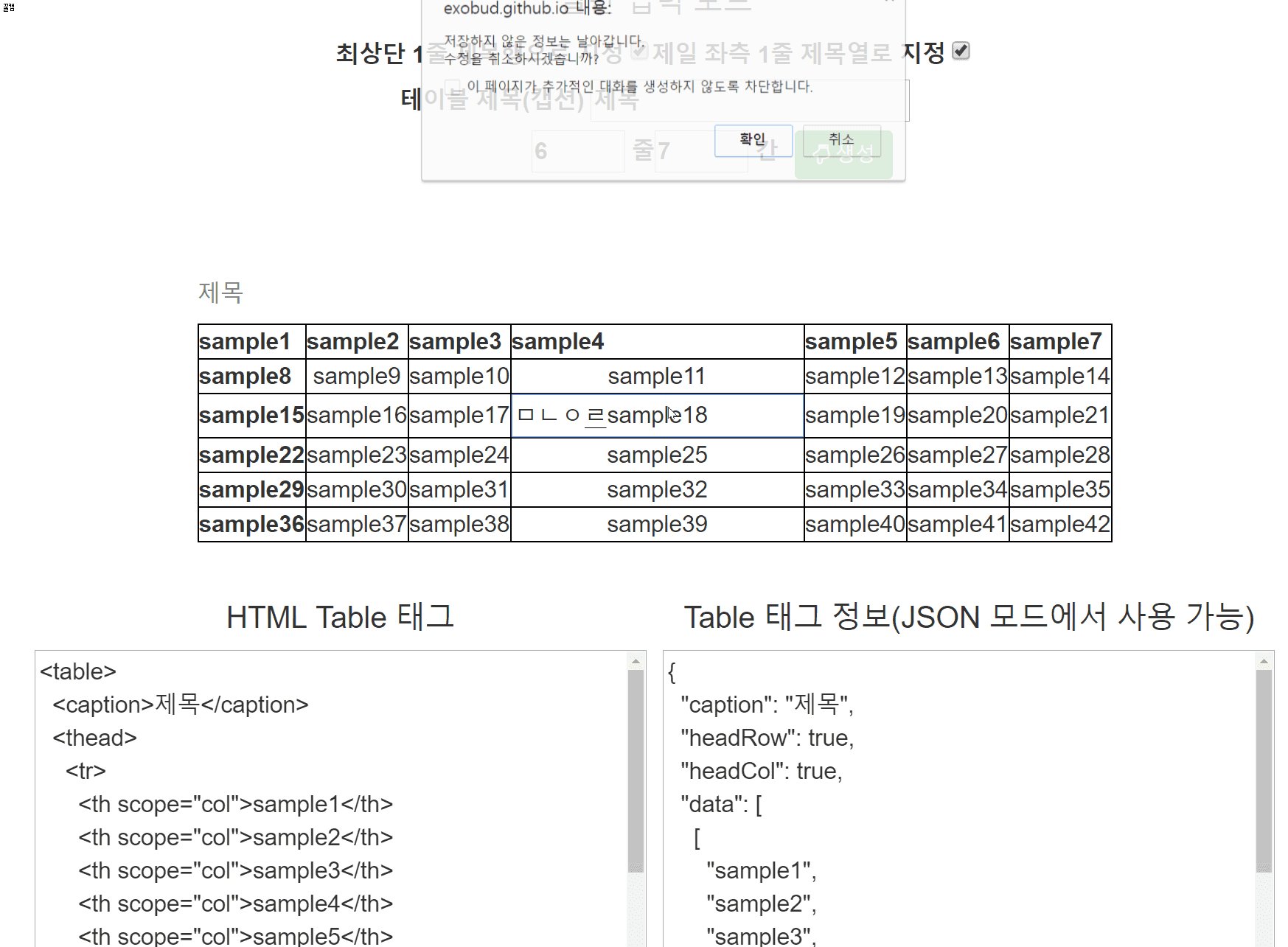
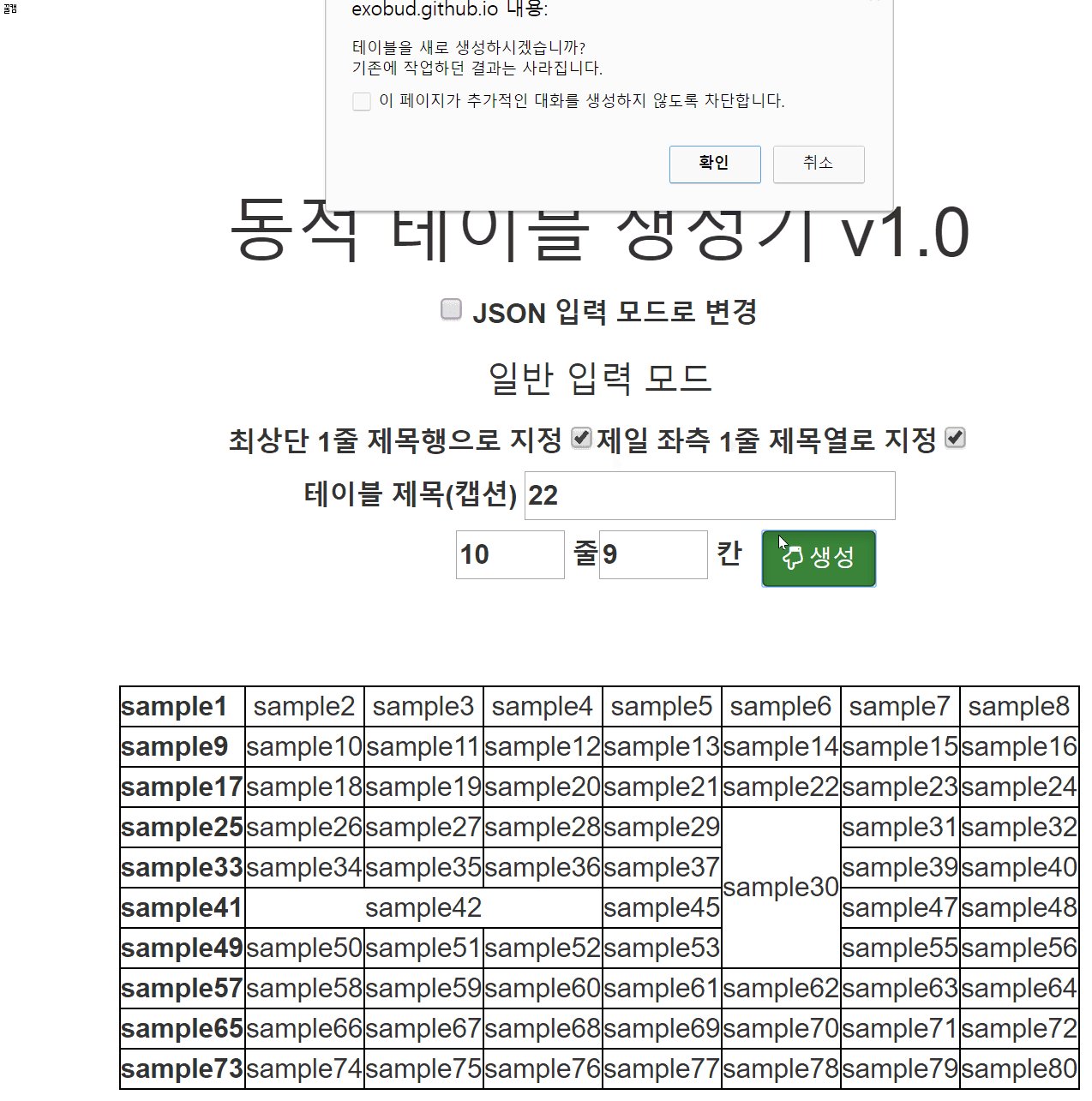
백업은 필수
테이블을 새로 생성하면 기존 데이터는 날아가기 때문에
귀찮더라도 제이슨 데이터는 항상 백업해두자.

마치며…
내가 이 짓을 할 시간에 리액트, 자바, ES6 등등을 공부했더라면
엄청나게 많은 지식을 습득했을 것 같은데 그래도 후회는 없다.

일단 지금 공부하고 있는 자스민, 카르마를 연동해서 TDD를 해보았다.(+ESLint)
TDD가 없었다면 이 많은 케이스를 테스트 할 엄두가 나지 않았을 것이다.
물론 아직도 귀찮거나 미처 테스트하지 못한 케이스들이 존재할테지만…
어느정도 예상 가는 부분드은 중간중간 앱을 먼저 개발하기도 했다.
또한 처음엔 규모가 별로 크지 않을 줄 알고 script.js 파일 하나 안에 다 때려 박았다가
도저히 감당이 안 돼서 객체 지향의 원리를 곱씹어봐서 쪼개긴 했는데…
매우 허술하고 설계를 먼저 끝내고 코딩을 한 게 아니라
생각나는 대로 쪼개고 귀찮으면 하나에 몰아넣기도 한 것 같다.
또한 모듈로 쪼개다보니 어쩔 수 없이 웹팩을 쓰게 됐고 바벨까지 얹어서
복습할 좋은 기회가 된 것 같다.
또한 뷰나 리액트로 만들었으면 좋았을 것 같은데, 너무 산으로 가는 느낌과
공부하려면 시간이 곱절로 들 것 같아서 일단 포기.
주절주절 많은 걸 쓰고 느낀 것 같다…
이런 것도 포트폴리오로 쓸 수 있으려나??