목차 들어가기에 앞서 소스맵 devtool 마치며… 들어가기에 앞서 이 포스트에서는 웹팩 에 대한 기초 내용을 설명하지 않는다.
소스맵 소스맵은 원본 소스와 난독화된 소스를 매핑해주는 방법 중 하나이다.
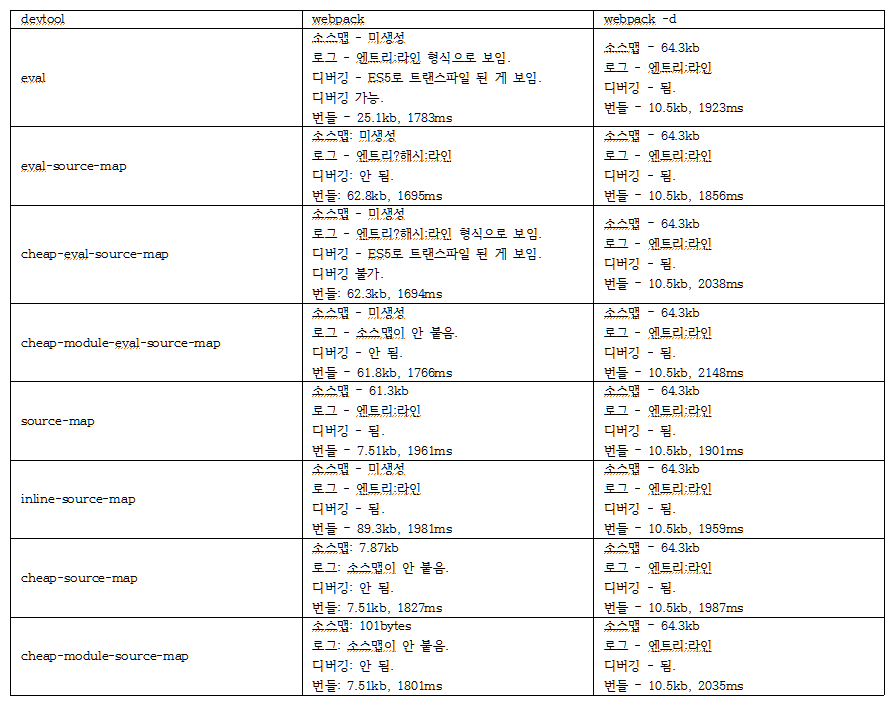
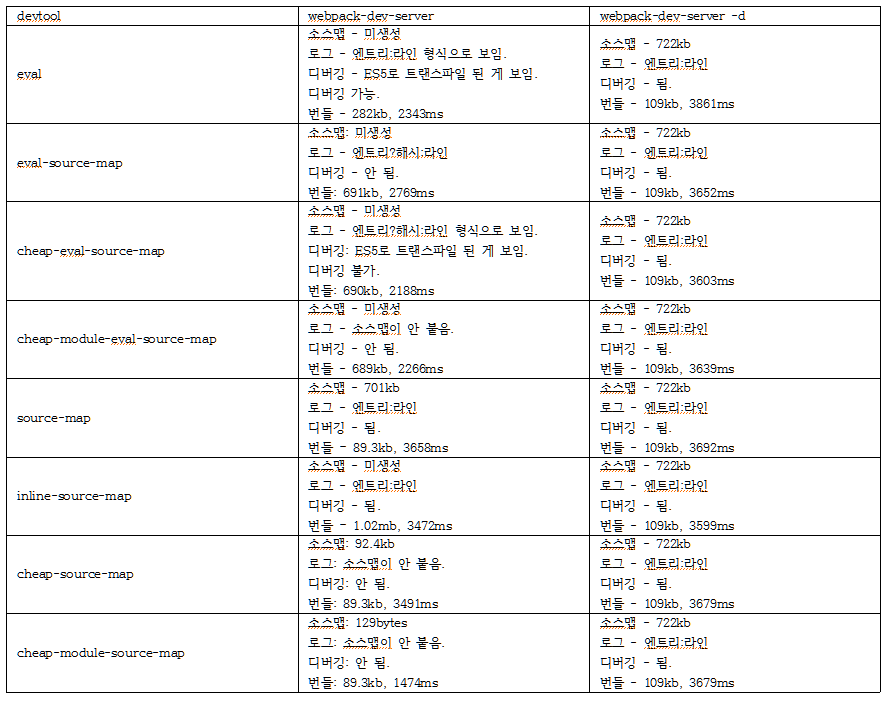
웹팩에서 devtool 옵션은 개발을 용이하게 하기 위해 소스맵을 제공하는 옵션이다.
eval eval-source-map cheap-eval-source-map cheap-module-eval-source-map source-map inline-source-map cheap-source-map cheap-module-source-map 또한 웹팩에는 배포용 설정과 개발용 설정이 따로 존재하고,
ES6 to ES5, 디버깅용 로그들 삭제, js 난독화((이걸 하지 않으면 소스맵이 제대로 붙지 않음.) css 난독화 및 소스맵 적용 scss 난독화 및 소스맵 적용 html 난독화 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 const path = require ('path' );const webpack = require ('webpack' );const HtmlWebpackPlugin = require ('html-webpack-plugin' );module .exports = { devtool : 'devtool 옵션 입력' , entry : './src/script/entry' , output : { path : path.join (__dirname, 'dist' ), filename : 'bundle.js' , }, plugins : [ new webpack.optimize .UglifyJsPlugin ({ compressor : { warnings : false , }, }), new webpack.optimize .OccurrenceOrderPlugin (), new HtmlWebpackPlugin ({ template : './src/index.html' , minify : { collapseWhitespace : true , keepClosingSlash : true , removeComments : true , }, xhtml : true }) ], module : { loaders : [{ test : /\.js$/ , loaders : ['babel' , 'webpack-strip?strip[]=debug,strip[]=console.log,strip[]=console.dir' ], exclude : /(node_modules|bower_components)/ }, { test : /\.css$/ , loaders : ['style' , 'css?sourceMap' ] }, { test : /\.scss$/ , loaders : ['style' , 'css?sourceMap' , 'sass?sourceMap' ] }] } };
이제 개발용 설정 파일을 보자.
ES6 to ES5, js 난독화 (이걸 하지 않으면 소스맵이 제대로 붙지 않음.) css 난독화 및 소스맵 적용 scss 난독화 및 소스맵 적용 핫 모듈 리플레이스먼트 적용(이 예제에서는 (s)css 파일만 적용됨) 핫 리로드 적용(이 예제에서는 js, html 파일만 적용됨) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 const path = require ('path' );const webpack = require ('webpack' );module .exports = { devtool : 'devtool 옵션 입력' , entry : [ 'webpack-dev-server/client?http://localhost:8080' , 'webpack/hot/dev-server' , './src/script/entry' ], output : { path : path.join (__dirname, '_dist' ), filename : 'bundle.js' , }, plugins : [ new webpack.HotModuleReplacementPlugin (), new webpack.optimize .UglifyJsPlugin ({ compressor : { warnings : false , }, }) ], module : { loaders : [{ test : /\.js$/ , loader : 'babel' , exclude : /(node_modules|bower_components)/ }, { test : /\.css$/ , loaders : ['style' , 'css?sourceMap' ] }, { test : /\.scss$/ , loaders : ['style' , 'css?sourceMap' , 'sass?sourceMap' ] }, { test : /\.html$/ , loader : 'raw-loader' }] }, devServer : { contentBase : './_dist' , hot : true } };
마치며… 배포용은 용량이 가장 작은 cheap-module-source-map 옵션을 사용하고 webpack 명령어를 사용하는 게 가장 좋다.